Header
Die perfekte Welle
Das Template für deine Homepage anpassen
Logo anpassen:
Das Logo "Welle" kann gegen ein eigenes Logo ausgetauscht werden. Dein Logo sollte einen transparenten Hintergrund besitzen. Kopiere dein Logo in den Template-Ordner.
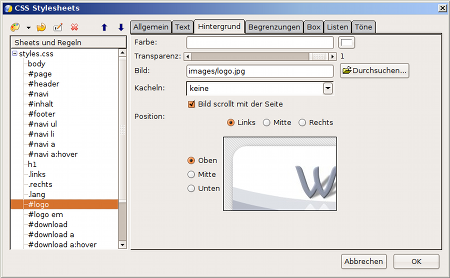
Öffne über Menü Extras den CSS - Editor (F11). Dort findest du den Eintrag #Logo:

In den Hintergrundeigenschaften wählst du nun dein Logo aus. In den Boxeigenschaften stellst du die Größe und die Position im Offset ein. Das Welle-Logo kannst du nun aus dem images-Ordner löschen.
Header-Beschriftung
Klicke mit der Maus auf das Wort "Header". Positioniere den Cursor vor das Wort und schreibe den Namen deiner Webseite hinein. Lösche anschließend das Wort "Header".
Linkliste bearbeiten:
Setze den Cursor in den ersten Link (Seite 1) und schreibe die erste Linkbeschriftung hinein. z.B. "Home". Lösche die Bezeichnung Seite 1.
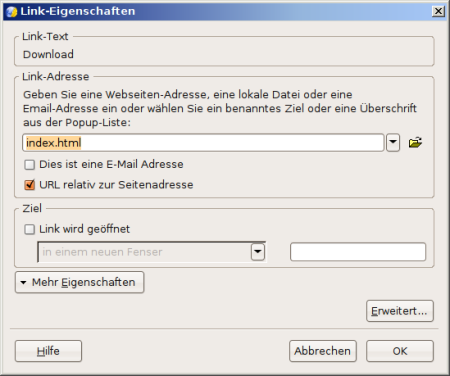
Doppelklicke auf die neue Linkbeschriftung "Home". Es öffnet sich der Linkassistent.

Schreibe den Dateinamen, deiner Unterseite in den Assistenten; also index.html. Die Bezeichnungen der Unterseiten dürfen keine Umlaute oder Leerzeichen enthalten. Es gibt nach wie vor Browser, die Probleme haben Sonderzeichen und Leerschritte in einem Pfad richtig zu erkennen. Gehe auf die gleiche Weise mit allen anderen Linkeinträgen vor.
Template speichern:
Hast du alle deine Links eingefügt, speicherst du dein Template als Vorlage.html (überschreiben)
Unterseiten anlegen:
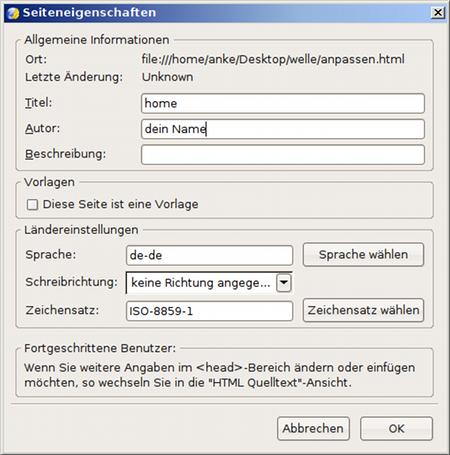
Öffne Menü Format - Seitentitel und -einstellungen

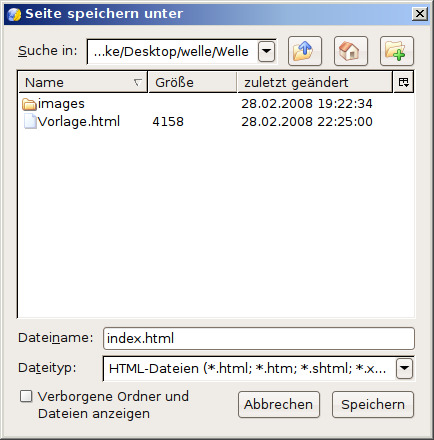
Gebe als Titel den Namen der Seite an, die du als erstes anlegen möchtest. Z.B. Home für deine Startseite. Fülle auch die restlichen Felder des Assistenten aus. Die Information wird in den Meta-TAGs der Seite gespeichert. Speichere die Seite anschließend als index.html.

Auf die gleiche Weise erstellst du alle deine Unterseiten. Achte darauf, dass der Dateiname, unter dem du die Datei speicherst mit der übereinstimmt, die du in der Linkliste angelegt hast.
Klicke im Sidemanager auf das Aktualisieren-Symbol (gelber, kreisförmiger Pfeil), so dass die neuen Unterseiten angezeigt werden.
