Eine kleine Homepage für Agatha Christie
Homepages sind häufig Themengebunden. Sie sind mit einem grafischen Header ausgestattet und besitzen eine oder mehrere Menüleisten. So eine Homepage muss man nicht unbedingt aus einem einzigen Bild basteln. Viele Bereiche, die z.B. einfarbig sind, werden über html eingefärbt, nicht mit einer Grafik. Grafiken benötigt man nur für mehrfarbige Bereiche wie Verlauf oder Muster.OK, meine Homepage möchte ich zum Thema "Agatha Christie" gestalten. Warum? Ich liebe Miss Marple und die tolle Darstellerin Margret Ratherford, auch wenn ich kein wirklicher Krimi-Fan bin.
Also, zunächst müsste man sich einmal Gedanken über das Thema machen. Es gibt insgesamt 4 Miss Marple Verfilmungen mit der goldigen Margret Rutherford.
Ich habe mich auf die Suche nach Motiven gemacht, die ich mit diesen Filmen in Verbindung bringe und habe diese drei Bilder auf www.morguefile.com dazu gefunden:
1. Der Header mit GIMP
Ok, basteln wir als erstes aus diesen Bildern den Header.
Zunächst müssen wir uns auf eine vorläufige Größe für den Header
einigen. Wenn
wir davon ausgehen, dass die meisten Monitore heute 17" besitzen,
sollte der Header nicht größer sein als 1000px in der Breite. Das ist
eine Größe, mit der wir auch das Bild prima am Monitor bearbeiten
können.
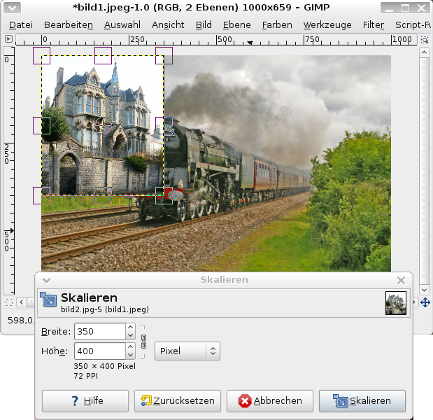
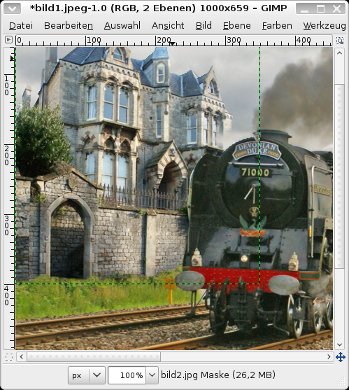
Ok, öffne den Zug mit GIMP. Skaliere das Bild auf eine Breite von 1000px.
Öffne nun das Bild mit dem Haus als Ebene - Datei - als Ebene öffnen
Das Bild mit dem Haus ist viel zu groß. Skaliere es
soweit, dass es in das Bild hineinpasst. Das Bild soll in die obere linke
Ecke so eingepasst werden, dass der Torbogen im Gras über den Schienen
endet. Verwende hierfür das Skalieren-Werkzeug. Achte darauf, dass die
Kette zwischen Breite und Höhe geschlossen ist, so dass die Skalierung
proportional verläuft.

Im nächsten Schritt soll das Haus in den Hintergrund verschoben
werden. Entferne zuerst den weißen Himmel.
Klicke mit dem Zauberstab den Hintergrund vom Haus an, so dass er
ausgewählt ist.

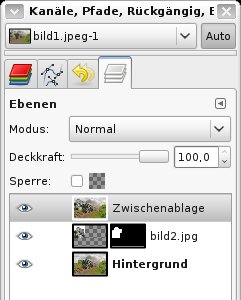
Füge der Ebene mit dem Haus eine Ebenenmaske hinzu:
Ebene - Maske - Ebenenmaske hinzufügen
(oder
Rechtsklick auf die Ebene - Ebenenmaske
hinzufügen).
Fülle die Auswahl nun mit Schwarz. Der markierte Himmel wird transparent.

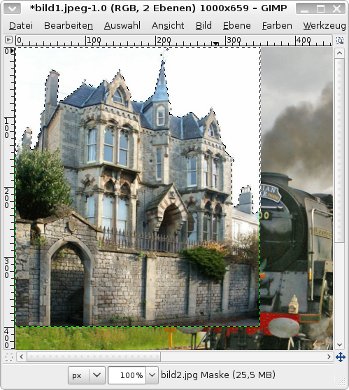
Stelle nun noch die Lokomotive frei. Verwende hierfür einen scharfkantigen Pinsel.
Für den Übergang der Wiese zum Haus, wirkt ein weicher Übergang besser. Du kannst mit einen weichkantigen Pinsel die untere Kante vom Hausbild so entfernen, dass es aussieht als wenn die Wiese hoch gewachsen wäre und die Mauer darin verschwindet.
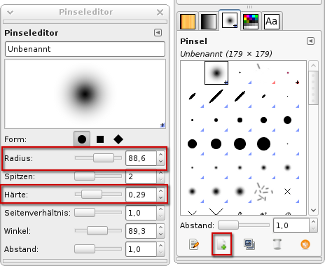
Am einfachsten geht das mit dem Pinsel aus dem Pinseleditor. Hier kannst du die Einstellungen variieren, wie du sie gerade benötigst.

Klicke im Pinseldialog auf das zweite Symbol am unteren Rand um den Pinseleditor zu öffnen.
Im Pinseleditor stellst du über "Radius" die Größe des Pinsels ein. Über die Einstellung "Härte" die weiche Kante des Pinsels.
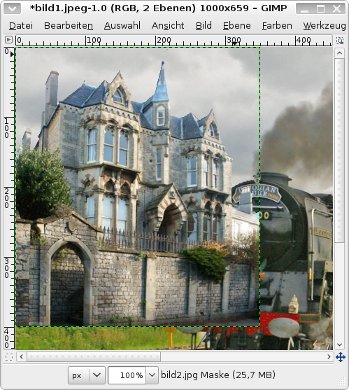
Male nun mit deinem Pinsel -schwarze Vordergrundfarbe- auf der Ebenenmaske des Hauses.

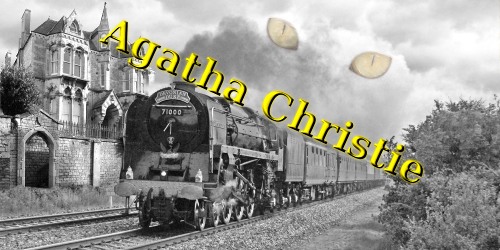
Super, jetzt sieht das Bild so aus, als wenn der Zug direkt vor dem Haus entlang fährt.
Die Filme von Miss Marple sind alle in s/w. Ein so schönes buntes Bild würde für unser Thema im Header also nicht passen.
Um das Bild in s/w zu bekommen, erstellst du erst einmal eine Ebene mit allen sichtbaren Inhalten.
Wähle Bearbeiten - Sichtbares kopieren und anschließend Bearbeiten - einfügen als Ebene.
Im Ebenendialog wird eine neue Ebene angezeigt. Die Ebene trägt den Namen "Zwischenablage".

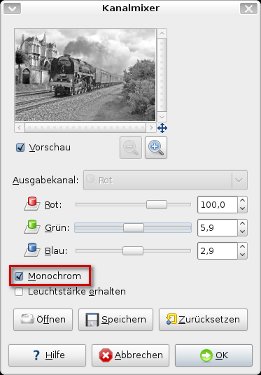
Jetzt wird das Bild in S/W umbewandelt:
Wähle im Menü Farben - Komponenten - Kanalmixer Aktiviere im Kanalmixer die Einstellung Monochrom, so dass aus dem Bild ein s/w Bild wird. Mit den verschiedenen Kanaleinstellungen kannst du den Kontrast noch ein wenig anpassen, wenn du möchtest.

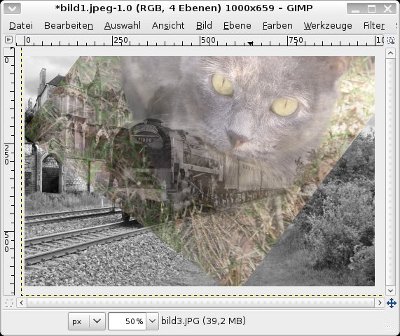
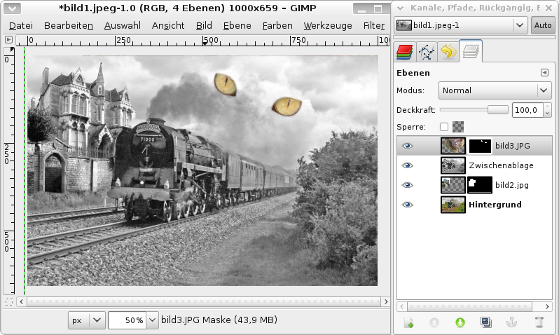
Super, jetzt fehlen noch die Katzenaugen, die den Geschichten von Agatha Christie immer etwas unheimliches verleihen.
Öffne das Katzenbild als neue Ebene.
Nur die Katzenaugen sollen im Header sichtbar werden und ganz misteriös durch die Wolken herunterschauen.
Setze zunächst die Ebenendeckkraft der Katze auf ca. 40%, so dass du siehst, wo die Augen ungefähr angeordnet sind.
Drehe das Bild ein wenig, so dass die Augen schräg im Himmel stehen. Verwende hierfür das Drehen - Werkzeug aus dem Werkzeugkasten.

Hast du die Augen ansprechend angeordnet, stellst du die Ebenendeckkraft wieder auf 100% zurück.
Erstelle eine Auswahl der Augen auf deiner Katzenebene. Am einfachsten geht das mit dem Lasso oder dem Pfadwerkzeug.
Füge der Katzenbildebene eine Ebenenmaske hinzu --> weiß, volle Deckkraft
Invertiere die Auswahl mit STRG + I, so dass der Hintergrund ausgewählt ist. Fülle Anschließend die Auswahl
mit schwarz um den Hintergrund unsichtbar zu machen.
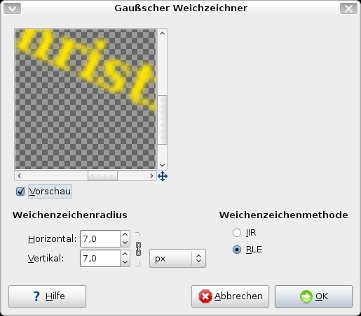
Wenn die Augen sehr scharfkantig sind, wende den Filter - Weichzeichnen - Gaußscher Weichzeichner
mit einem Wert von max. 5 auf
die Ebenenmaske an.

Zum Schluss setzt du die Ebenendeckkraft der Katzenaugen auf ca. 50%. Um ihnen etwas unheimliches zu geben.
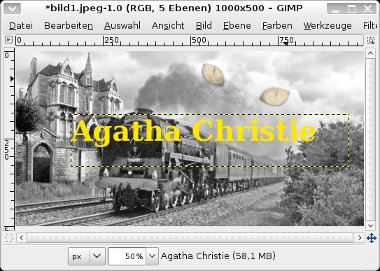
Was dem Header jetzt noch fehlt ist der Titelname. Schreibe Agatha Christie mit einer schönen fetten Schriftart auf das Bild. Wähle eine Schriftfarbe, die zu den Katzenaugen passt, z.B. ein schönes sattes Gelb.

Drehe die Textebene, so dass sie ungefähr eine Linie mit der oberen Kante des Zuges bildet.

Dupliziere die Textebene Ebene - Duplizieren und führe den Gaußschen Weichzeichner auf die Ebene aus. Filter - Weichzeichner - Gaußscher Weichzeichner

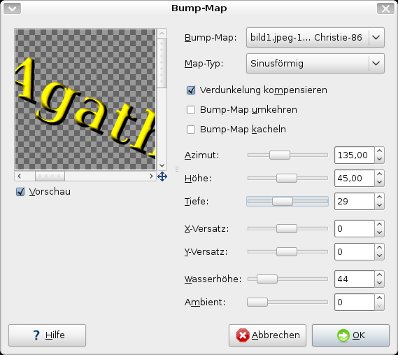
Blende die weichgezeichnete Ebene aus und aktiviere die Ursprüngleiche Textebene. Rufe den Filter Bumpmap auf: Filter - Abbilden - Bumpmap:
Wähle in der Option Bump-Map die weichgezeichnete Ebene aus. - Wähle als Map-Typ Sinusförmig.
Verschiebe den Regler für die Tiefe deutlich nach rechts wie auch die Wasserhöhe. Probiere ein wenig aus. Zu viel Tiefe lässt deinen Text sehr schwarz werden. Bei zu starker Wasserhöhe wird die Schrift stark aufgehellt.

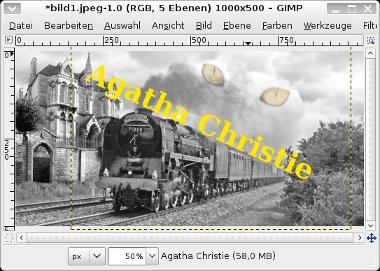
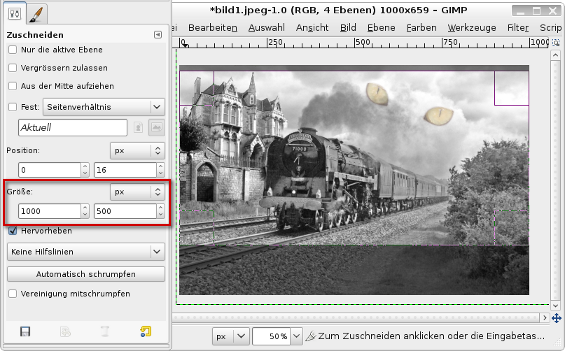
Das Bild hat eine Größe von 1000px in der Breite, für einen Header ist es aber mit seinen 659px in der Höhe noch zu hoch. Angemessen wären maximal 400px in der Höhe. Nur wenn du das Bild auf diese Höhe zuschneidest, ist die Hälfte deines Bildes verschwunden.
Schneide das Bild zunächst auf eine Höhe von 500px zu. Verwende hierfür das Skalpell. In den Werkzeugeinstellungen wird dir die Ausschnittgröße in Pixel angezeigt.

Skaliere dein Bild nun auf eine Höhe von 400px. In der Breite ist es jetzt immer noch 800px breit, was immer noch Breit genug für einen Webheader ist.
Bist du fertig, dann speichere deinen Header in einen seperaten Ordner, in dem du alle deine Bilder für dein Web ablegst. Achte darauf, dass die Dateigröße 100kb nicht überschreitet.

2. Das Hintergrundmuster
Da der Header mit einer Breite von 800px einen durchschnittlichen Monitor nicht ausfüllt, benötigst du noch ein bisschen Hintergrundbild. Ein Weißer Hintergrund ist immer anstrengen für die Augen. Deshalb basteln wir jetzt für die Webseite einen gemusterten Hintergrund. Der auch farblich zu unserem Header passt. Er sollte also aus Grautönen bestehen.
Stelle deine Hintergrundfarbe auf ein 50% Grau ein. #808080
Öffne ein neues Bild 400px x 400px, Füllung: Hintergrundfarbe.
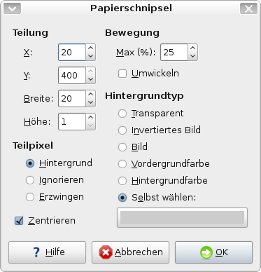
Aktiviere den Filter - Abbilden - Papierschnipsel

Stelle die Teilung X auf 20 ein. Die Breite wird automatisch errechnet.
Aktiviere bei Hintergrundtyp die Option: Selbst wählen.
Klicke auf die blaue Farbtaste darunter. Stelle ein 80%iges Grau ein: #cccccc.
Führe nun den Filter aus.
Wähle im Menü Filter - Papierschnipsel wiederholen.
Dein Muster sieht nun ungefähr so aus:

Damit man in der Webseite später nicht sehen kann, wo das Muster anfängt und wieder aufhört, wende jetzt noch den Filter - Abbilden - Nahtlos machen an.
Speichere das Muster anschließend in den Ordner Bilder für deine Webseite.
3. Webseite zusammenbauen
Du hast nun alle Grafiken, die du für die Agatha-Christie Webseite benötigst. Jetzt geht es darum die Webseite richtig zusammen zu basteln.Ich werde diese Kurzanleitung für Quelltextpuristen schreiben, die mit einem einfachen Texteditor die Seiten basteln.
Öffne eine neue Seite mit deinem Texteditor. Lege zuerst deine Grundeinstellungen wie Doctype, Meta-Daten und den body an:
<html lang="de_de">
<head>
<title>Agatha Christie</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
</body>
</html>
Nun jast du erst einmal eine leere html-Seite. speichere sie als vorlage.html
Füge nun einen Div ein.
In diesen Div fügst du weitere 4 Div ein.
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Die Struktur deiner HTML-Seite ist bereits fertig. Jetzt kommt nur noch die Formatierung deiner 5 Bereiche in:
- Seite, die alle Bereiche umfasst
- Header, der Kopf deiner Webseite
- Navi, die Navigationsleiste
- Inhalt, hier ist Platz für den Inhalt
- Footer, der Abschluss der Seite
<div id="seite">
<div id="header"></div>
<div id="navi"></div>
<div id="inhalt"></div>
<div id="footer"></div>
</div>
</body>
</html>
Möchtest du ein paar Links in deine Webseite einbauen? Gut, füge eine Linkliste in den DIV navi ein.
Das funktioniert am besten mit einer unsortierten Liste. Füge jedem Listenpunkt einen Link zu. In meinem Beispiel habe ich nur eine # als Platzhalter verwendet.
<div id="seite">
<div id="header"></div>
<div id="navi">
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
</div>
<div id="inhalt"></div>
<div id="footer"></div>
</div>
</body>
Dein html-Code ist nun erst einmal fertig.
4. Das Stylesheet zum Formatieren
Lege nun das Stylesheet an. In deinem Stylesheet legst du alle Formatierungen für deine Webseite fest.Öffne eine neue Seite mit deinem Text-Editor. Speichere sie als styles.css
Im html-Kopf fügst du nun den Link zu deinem Stylesheet ein:
<html lang="de_de">
<head>
<title>Agatha Christie</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link title="Stylesheet" media="all" rel="stylesheet" href="styles.css" type="text/css">
</head>
Jetzt erstellst du in deinem Stylesheet die Styles. Zunächst legst du erst einmal die IDs für die DIV fest:
#seite {}
#header {}
#navi {}
#navi ul {}
#navi li {}
#navi a {}
#navi a:hover {}
#inhalt {}
#footer {}
Nun fängst du an mit der Formatierung.
Zuerst alle allgemeinen Formatierungen wie die Schriftart, -farbe und -größe die überwiegend verwendet werden soll, der Hintergrund der ganzen Seite, diese Formatierungen kommen in den body. Den body gibt es nur ein Mal auf jeder Seite und braucht somit keine ID-Kennung.
font-size: 0.8em;
color: black;
background-image: url(bilder/hintergrund.gif);}
Der Bereich Seite umschließt die gesamte Webseite. Du kannst hier eintragen, wie breit deine Seite sein soll. Die Breite ist natürlich von der Breite des Headers vorgegeben - also 800px.
Um die Seite auf dem Bildschirm zu zentrieren, stellst du links und rechts einen automatischen Außenabstand ein.
Die Seite sollte sich vom Hintergrund abheben. Auf dem Muster vom body wird kaum jemand etwas lesen können. Stelle hier also eine Hintergrundfarbe ein, die gut zu deinem Muster passt und auf dem sich auch Texte leicht lesen lassen.
Die Monitore sind häufig viel zu hell eingestellt. Deshalb nimmt man
für die Darstellung auf einer Webseite nur ganz selten ein reines Weiß.
Es sollte eher ein wenig abgedunkelt sein.
Zur Dekoration stellst fügst du um die Seite noch einen Rahmen ein.
Um den Rahmen nicht langweilig erscheinen zu lassen, wähslt du
unterschiedliche Rahmenstärken. z.B. oben 12px, links und rechts 2px
und unten 8px. Rahmenfarbe: schwarz um die Seite vom Hintergrund
abzuheben.
margin-left: auto;
margin-right: auto;
background-color: # F3F3F3;
border-style: solid;
border-width: 12px 2px 8px;
border-color: black;}
Der Header ist die Kopfzeile deiner Webseite. Der Eyecatcher, das Element, wo jeder zuerst drauf schaut. In unserem Fall das schicke Bild, dass wir zu Anfang gebastelt haben. Stelle es als Hintergrundbild für den Header ein.
background-image: url(bilder/hintergrund.gif}
Die Navigation soll sich natürlich vom Inhalt abheben. Ab besten geht das mit einer Hintergrundfarbe. Auch sollte die Spalte für die Navigation nicht zu schmal gewählt werden.
Du kannst die Navigation links oder rechts anbringen. In meinem Beispiel habe ich die Navigation rechts angeordnet. Mit der Positionsanweisung float unterbrichst du den normalen Elementenfluss. Float-right ordnet dein Element recht an, Float-left ordnet es links an.
width: 220px;
background-color: #CCCCCC;}
Der Inhalt ist in der gleichen "Zeile" wie die Navigation. Allerdings schiebt sich die Navigation über den Inhalt Bereich, das sie aus dem normalen Elementenfluss genommen wurde. Wenn du für den Inhaltbereich einen Außenabstand-Rechts in der gleichen Breite wie deine Navigation eingibst, stört das nicht weiter und nichts wird zugedeckt oder schiebt sich am Ende der Navigation darunter.
Auch solltest du für deinen Inhalt ein bisschen Platz zum Bereichsrand lassen. Hier nimmt man für gewöhnlich ca. 20px. Dann sieht es nicht so an den Rand gequetscht aus.
padding: 20px;}
Mit dem Footer schließt du die Seite ab. Um den Elementenfluss
wieder herzustellen, den du für die navi unterbrochen hast, stellst du
hier die Positionsanweisung clear ein. Da du zuvor rechts gefloatet
hast, hebst du hier den float - rechts hier wieder auf durch ein
clear-rechts.
Stelle eine Höhe für den Footer ein. Wenn du Links einbauen willst, solltest du die Höhe nicht zu klein halten.
heigt: 20px;}
Kommen wir nun zur Navigation:
Im Element ul stellst du den Aufzählungspunkt aus und entfernst den automatischen linken Innenabstand.
Im Element li für Listeneintrag legst du die Höhe der Linkschaltfläche fest.
Im Element a für anklickbarer Link, entfernst du die automatische Textformatierung und legst deine eigene Formatierung fest.
Um die gesamte Linklistenfläche anklickbar zu machen, stellst du den display (Ansicht) auf block, so dass das Element a wie ein Blockelement vom Browser angezeigt wird.
Zum guten Schluss kommt noch das a:hover Element, der hover-Effekt. Also der Mouseover-Effekt. Stelle hier eine andere Schriftfarbe ein und vielleicht noch einen kleinen Rahmen unten.
padding-left: 0px;}
#navi li { height: 30px;}
#navi a { text-decoration: none;
color: #006600;
font-weight: bold;
font-size: 1.2em;
padding-left: 30px;
display: block;}
#navi a:hover {color: #660000;
border-bottom-style: solid;
border-bottom-width: 1px;}
So, fertig ist deine Vorlage für eine richtig schöne Agatha-Christe-Seite, die du dann mit eigenen Krimis oder als Fan-Seite füllen kannst.
Hier findest du die fertige Seite
Spiele noch mit anderen Formateinstellungen. Eine gut sortierte Übersicht zu Formatierungen findest du auf der Webseite: CSS4YOU
Viel Spaß beim Nachbasteln!



