Zum Forum
Zur Webseite
Dieses Tutorial wurde am 4. Januar 2008 von J0n@s im Gimp-Werkstatt-Forum veröffentlicht und im
April 2010 auf die Homepage der Gimp-Werkstatt übertragen.
Tut Imagemap
In diesem Tutorial möchte ich euch die Funktion Imagemap etwas erläutern.Ich möchte euch zeigen wie man ein einfaches Webmenue mit Gimp erstellt.
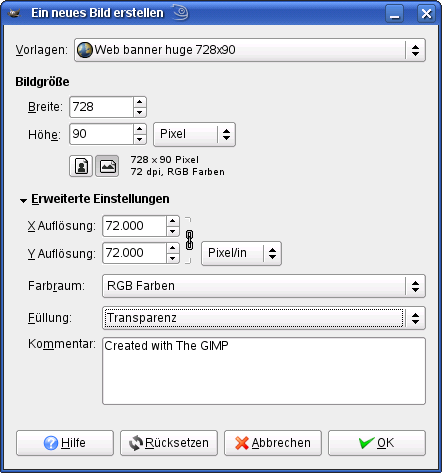
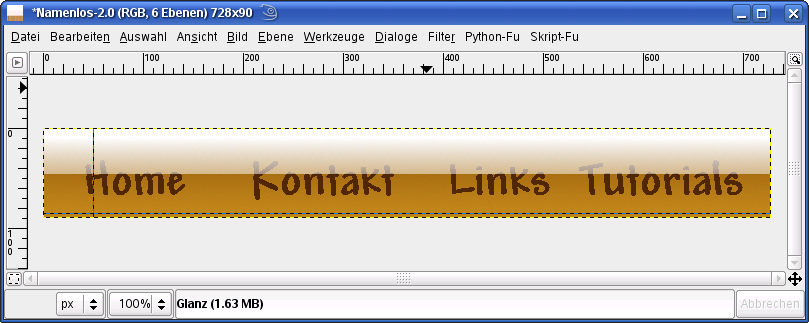
Als erstes erstellt ihr ein Dokument mit den Maßen 728*90, in dem Menüpunkt "Erweiterte Einstellungen" wählt ihr Füllung: Transparenz.

Als nächstes wählt ihr als Vordergrundfarbe:c2861b und als Hintergrundfarbe: 8a5004.
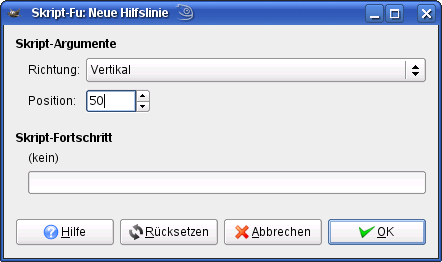
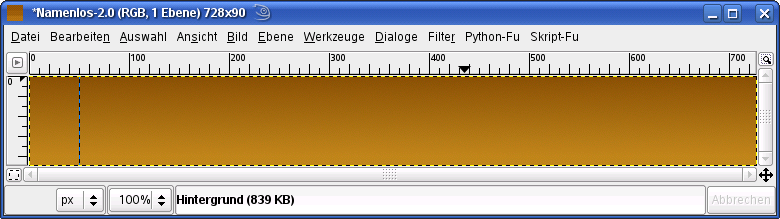
Malt mit dem Verlaufswerkzeug (L) einen Verlauf vom unteren Bildrand zum oberen mit den Verlaufseinstellungen V(order)G(rund) nach H(inter)G(rund)(RGB) der senkrecht ist. Hierzu könnt ihr eine Hilfslinie erstellen, unter Bild/Hilfslinie/Neue Hilfslinie mit dem Wert Vertikal(senkrecht) und die Position 50px.


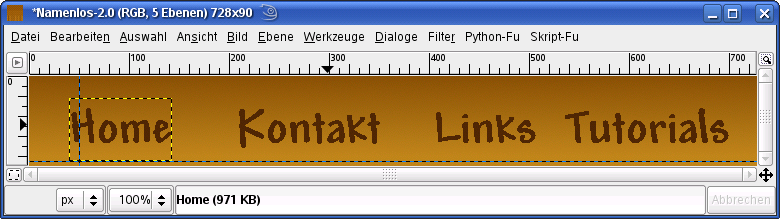
Als nächstes schreibt ihr eure Menüpunkte in die Grafik mit der Schriftfarbe: 502603.
Ich gebe euch einen Tipp: Die Schrift einfach auf einer Hilfslinie platzieren. Die erstellt ihr indem ihr auf Bild/Hilfslinie/Neue Hilfslinie geht. Wählt die Einstellungen :Horizontal (waagerecht) und auf Position: ca. 85px.

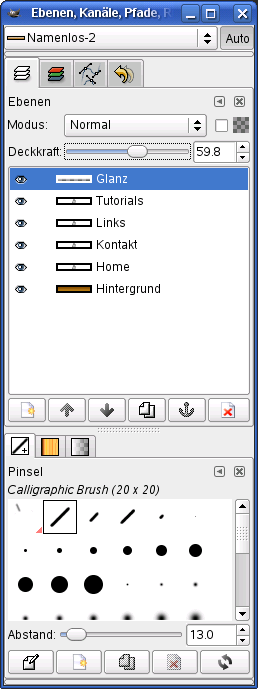
Wenn ihr eure Schrift platziert habt erstellt ihr eine neue Ebene. Wählt als Vgfarbe weiß und stellt auf das Verlaufswerkzeug die Einstellung VG nach Transparenz. Bevor ihr den Verlauf zieht erstellt eine Vertikale Hilfslinie wie eben erklärt mit der Position: ca. 50px. Nun zieht einen Verlauf vom oberen Bildrand zu der Hilfslinie. Schneidet den unteren Teil des Verlaufs weg.

Schiebt diese Ebene über alle anderen und stellt die Deckkraft auf 60.

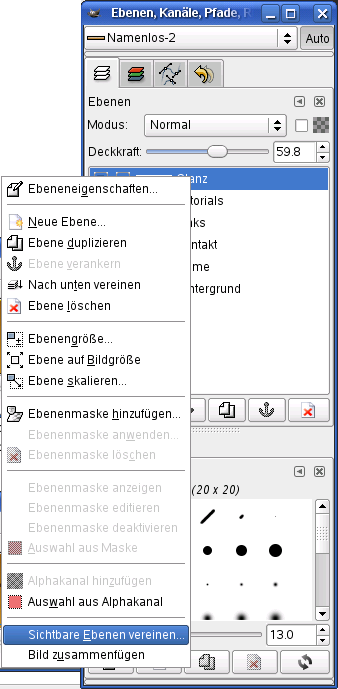
Vereint die Ebenen indem ihr auf eine Ebene mit Rechtsklick klickt und ?Sichtbare Ebenen vereinen? und ?Nach Bedarf erweitern? drückt.

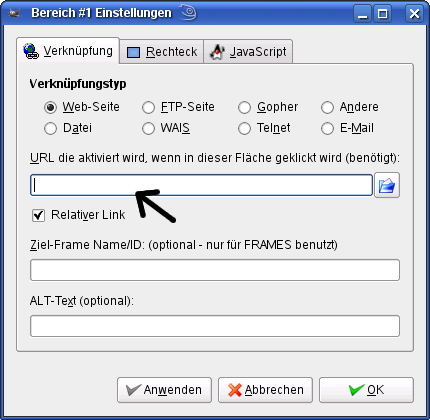
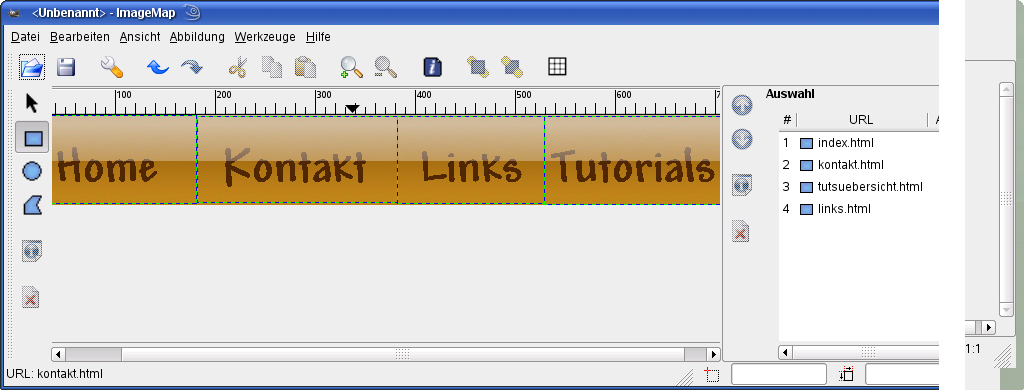
Wählt nun Filter/Web/ImageMap. Erstellt eine Auswahl die einen Schriftzug von euch wählt wie z.B. Home. Es sollte sich ein Fenster öffnen in der ihr die URL-Adresse und den Text der beim überfahren der Maus über den Hyper-Link erscheint(URL die aktiviert wird,... und ALT-Text das bei einem Webmenue nicht so gut ist)


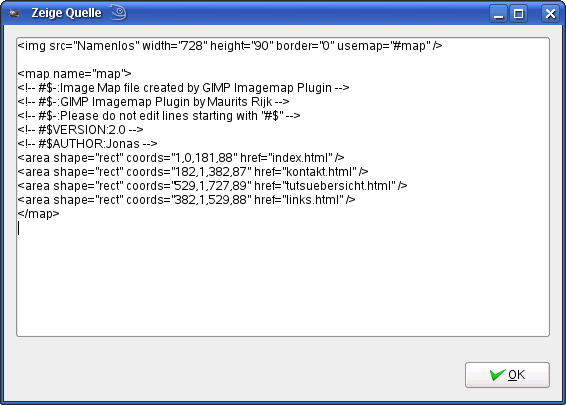
Wenn alle Auswahlen und links fertig sind muss man noch auf Ansicht/Quelle gehen. Es wird sich ein Textfenster oeffnen.


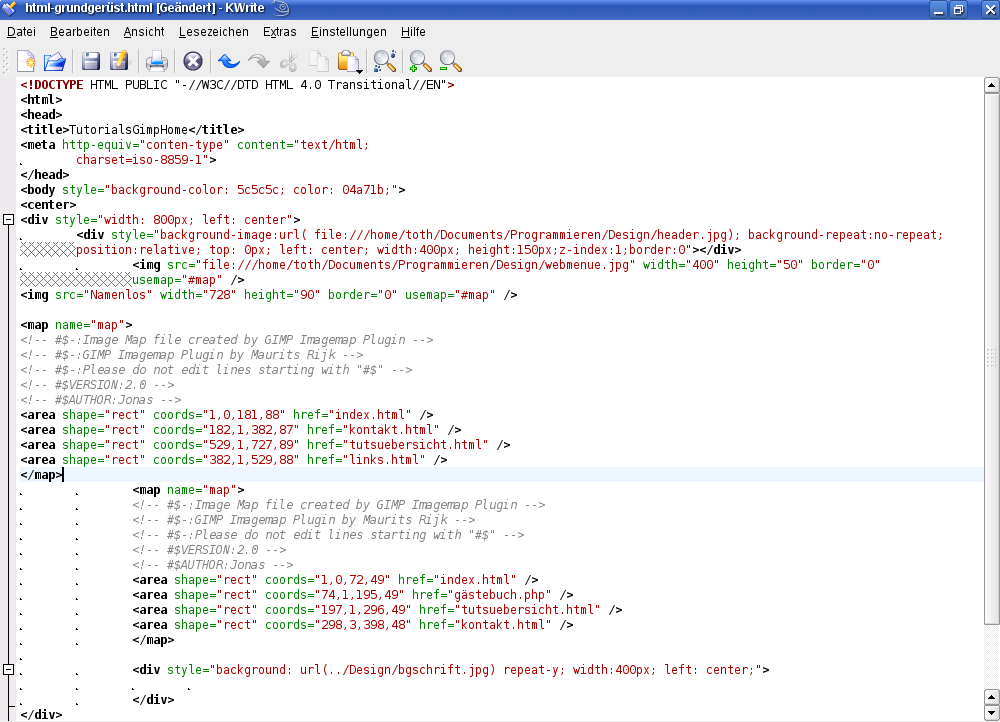
Den Text in diesem Fenster muesst ihr in euren Quellcode der Homepage an der richtigen Stelle hinein kopieren und das ganze speichern.
Wenn euch das mit den Farben zu langweilig ist könnt ihr natürlich auch ein Bild nehmen das ihr als Hintergrund nehmt. Es sollte aber das richtige Format sein und die Schrift sollte noch zu sehen sein.
Ich hoffe das ihr mit dem Tutorial zurecht kommt. Ich habe nur gezeigt wie es funktioniert die Anwendung könnt ihr selbst aussuchen es geht für vieles.
gimp noob sucht hilfe
 der Gimp-Kurs für Einsteiger und Umsteiger
der Gimp-Kurs für Einsteiger und Umsteiger