Hochhäuser
Herzlich willkommen angehende Hobbystadtplaner und Laienarchitekten. Wir haben uns hier zusammengefunden, um ein paar Hochhaeuser zu errichten.Geeignet ist dieses Tutorial theoretisch auch fuer blutige Anfaenger, allerdings sollte man die wichtigsten Grundfunktionen alleine finden koennen, zum Beispiel die gaengigen Auswahlwerkzeuge und sich etwas mit dem Ebenendialog auskennen. Die einzelnen Schritte sind zwar nicht schwer, aber weil es doch ein wenig umfangreicher ist, kann ich nicht fuer jeden Minischritt einen Screenshot dazuheften.
Zeitaufwand beim ersten Versuch etwa 20 Minuten, danach dann weniger als 5 Minuten pro Wolkenkratzer.
Dann stecken wir mal die Baugrube ab:
Wer nicht weiss, wo sein Patternordner liegt (das kann schon mal variieren), macht sich am besten zuerst einmal unter Datei -> Einstellungen -> Ordner schlau. Hier sucht man sich den Pfad unter "Muster" heraus und zwar fuer einen schreibbaren Ordner.
Zuerst werden wir uns naemlich zwei Patterns erstellen. Das spart uns dann spaeter sehr viel Arbeit, weil wir so nicht jedes einzelne Hochhausfensterchen auswaehlen muessen.
1. Wir oeffnen ein neues Bild (Datei -> Neu) mit 20 Pixel Breite und 30 Pixel Hoehe, loeschen die Hintergrundebene, suchen uns fuer die Vordergrundfarbe einen schoenen knalligen Farbton aus und erstellen eine neue Ebene (Vordergrundfarbe).
Hinweis: rein technisch spricht nichts dagegen, die Ebene einfach weiss zu machen, allerdings kann man die Muster leichter im Patternreiter voneinander unterscheiden, wenn man sie bunt macht.
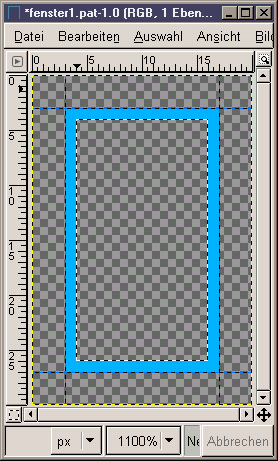
2. Wir zoomen erst einmal anstaendig rein und ziehen uns zwei waagerechte und zwei senkrechte Hilfslinien ins Bild in jeweils drei Pixel Abstand zu den Aussenraendern. Hilfslinien sollten auf "magnetisch" stehen (Haken bei Ansicht -> magnetische Hilfslinien). Wir ziehen eine von den Hilfslinien begrenzte rechteckige Auswahl auf und loeschen den Inhalt (Bearbeiten -> loeschen). Siehe Bild 1.

3. Unser erstes Pattern ist fertig, wir speichern es im Patternordner als fenster1.pat (oder aehnlich).
4. Wir bleiben bei der selben offenen Bilddatei, wollen aber darauf achten, ab jetzt erstmal nicht mehr zu speichern.
5. Wir loeschen die Ebene und erstellen eine neue, transparente Ebene.
Wir fuellen die Auswahl mit einer anderen poppigen Farbe.
Wir vergrößern die Auswahl um 1 Pixel. (Auswahl -> Vergrößern, 1 Pixel ) und loeschen den Inhalt (Bearbeiten -> loeschen). Siehe Bild 2.

6. Unser zweites Pattern ist fertig, wir speichern es im Patternordner als fenster2.pat (oder sonstwie).
7. Das Bildfenster des Patterns brauchen wir jetzt nicht mehr, das koennen wir schliessen. Damit wir die Muster gleich benutzen koennen, sollten wir im Patterndialog neu laden. Unsere beiden Patterns tauchen dann in der Uebersicht auf.
Falls bis hier schon irgendetwas schief gelaufen sein sollte, ist das nicht so dramatisch, speichert einfach diese beiden .png hier im Patternordner ab. Wie sagte Jean Puetz immer? "Ich habe da schonmal was vorbereitet"


Jetzt gehts mal so richtig los, rollt den Betonmischer rein:
8. Wir erstellen ein neues Bild (500x500 Pixel), entfernen die Hintergrundebene und fuegen zwei neue, transparente Ebenen hinzu.
9. Wir fuellen die untere transparente Ebene mit dem ersten Pattern und die obere mit dem zweiten Pattern. Dann machen wir bei beiden Ebenen ein Haekchen bei "Transparenz erhalten".
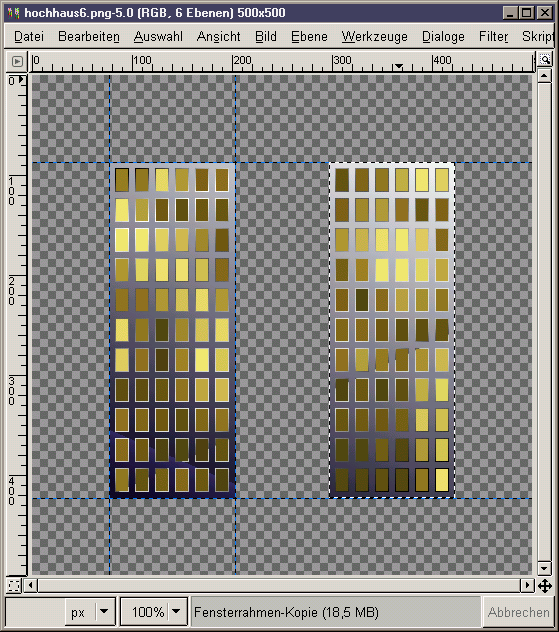
10. Was wir hier vor uns sehen, ist die Front unseres Hochhauses nebst Fensterrahmen. Allerdings stimmen die Farben noch absolut nicht, deshalb fuellen wir die beiden Ebenen mit schoenen Mustern oder mit einem Farbverlauf. Ich hab mich fuer zwei Farbverlaeufe entschieden. Achtet halt darauf, die Ebenen unterschiedlich zu fuellen, damit man die Wand und die Fensterrahmen noch von einander unterscheiden kann. Bild 3.

Was wir jetzt noch benoetigen, ist eine Fuellung fuer unsere Fenster. Um die Fenster jeweils komplett aber in verschiedenen Farben zu fuellen, hab ich folgendes gemacht:
11. Erstellen wir eine neue Ebene und schieben sie im Ebenendialog ganz nach unten. Auf dieser Ebene benutzen wir den Wolkenfilter (Filter -> Render -> Wolken -> Plastisches Rauschen) und macht ein Haekchen bei "Turbulenz".
Hinweis: Diesen Filter braucht man schon haeufiger mal, es wuerde sich lohnen, ihn auf ein Tastaturkuerzel zu legen.
12. Unterschiedliche Farben haben wir damit schonmal, allerdings sind die Fenster nicht einfarbig. Das loesen wir, indem wir den naechsten Filter gleich hinterherwerfen: Filter -> Weichzeichnen -> Pixeln und bei der Pixelgroesse macht ihr zuerst einmal die Kette auf, stellt Breite auf 20 Pixel und Hoehe auf 30 Pixel. Damit ist jedes Fenster einfarbig in einem anderen Grauton eingefaerbt.
13. Optionaler Schritt: Wem das Grau zu grau ist, der kann die Fenster jetzt einfaerben. Dazu kann man sich zum Beispiel einen netten Farbverlauf aussuchen und dann Filter -> Farben -> Abbilden -> auf Farbverlauf.
Ich hab das einfach mal mit dem Farbverlauf "golden" gemacht.
Fuer ein Hochhaus in direkter Frontalansicht ist man jetzt bereits fertig, wenn man sich einfach ein hochhausfoermiges Stueck aus dem Bild herausschneidet. Aber wir machen natuerlich ein nettes, perspektivisches Hochhaus.
14. Rechtsklickt im Ebenendialog und waehlt "sichtbare Ebenen vereinen" aus. Diese zusammengebackene Ebene duplizieren.
15. Zieht euch vier Hilfslinien ins Bild, jeweils zwei horizontal und zwei vertikal, die eine Hochhausseite begrenzen. Achtet dabei, moeglichst etwas Platz nach oben und unten zu lassen und nur die linke oder rechte Haelfte des Bildes zu benutzen. Also zum Beispiel horizontale Linien bei 87 und 423 Pixeln, vertikale bei 77 und 203 Pixeln und zieht an den Linien eine rechteckige Auswahl auf.
16. Benutzt bei einer der beiden Ebenen die Funktion Ebene -> Ebene zuschneiden.
17. Nehmt das Spiegeln-Tool, klickt bei "Wirkt auf:" auf "Auswahl", Spiegeltyp Horizontal und spiegelt so die Auswahl. Benutzt bei der anderen, noch nicht zugeschnittenen Ebene die Funktion Ebene -> Ebene zuschneiden.
Was ihr erhalten habt, sieht ungefaehr so aus: Bild 4.

18. Hebt die Auswahl auf und beseitigt die Hilfslinien (Auswahl -> aufheben) (Bild -> Hilfslinie -> alle Hilfslinien entfernen).
19. Macht die Ebene mit der linken Hochhausseite aktiv.
20. Benutzt das Perspektive-Transformations-Werkzeug und zerrt euch die Haelfte trapezfoermig zurecht. Dazu die linke obere Ecke nach unten und die linke untere Ecke nach oben schieben.
21. Macht die Ebene mit der rechten Hochhausseite aktiv.
22. Benutzt das Perspektive-Transformations-Werkzeug und schiebt die rechte obere Ecke nach unten und die rechte untere Ecke nach oben.
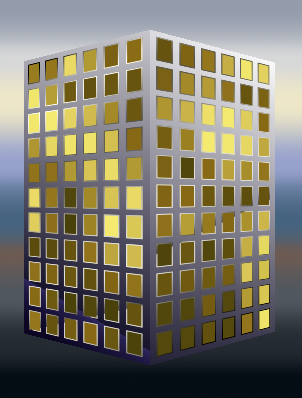
23. Nehmt das Verschiebe-Werkzeug und schiebt die rechte Haelfte an die linke. Das sieht dann so aus: Bild 7.

Fertig zur Endabnahme.
Viel Spass beim Nachbauen. Verwenden lassen sich die fertigen Haeuser prima, um den Hinter- oder Mittelgrund eines Bildes zu fuellen. Hier haben wir einmal eine Abwechslung zu den ganzen "Natur"-Motiven oder den abstrakten "Space"-Motiven.
Infektionskrankheiten, Liebe und Informationen sind die drei Dinge, die man abgeben und dennoch selber behalten kann.
