Zum Forum
Zur Webseite
Websiten - Header
Wie stelle man so einen Header her?
(Klick auf die Grafik für eine Größere darstellung)
Möchtest du einen solchen Header verwenden, musst du deine Website auf eine feste Breite erstellen. Der heutige Standard liegt bei einer Auflösung von 1024 in der Breite. Für die Größe des Headers ziehen wir noch mind. 24px für den Scrollbalken und 100px für Shortcut-Leisten ab, die ein Betrachter eventuell installiert hat. Auf diese Weise wird die Seite voll angezeigt.
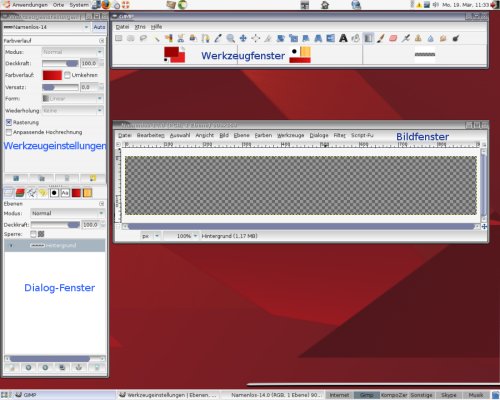
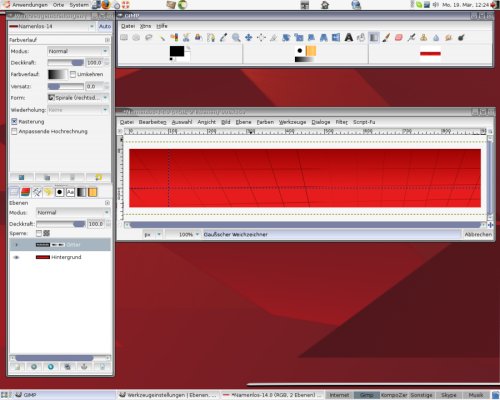
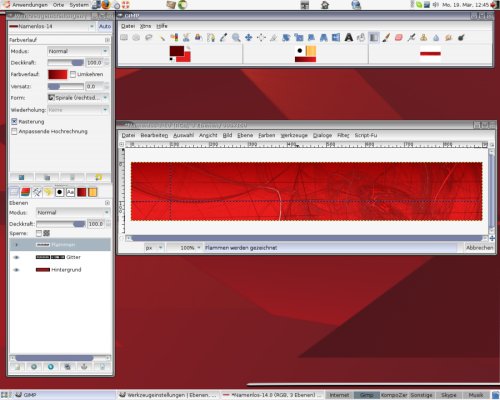
Um auch beim basteln am Header so viel wie möglich von ihm sehen zu können, habe ich meine Fensteranordnung ein wenig verändert.

(Klick für vergrößerte Ansicht)
- Die Werkzeugeinstellungen habe ich aus dem Werkzeug-Fenster gelöst
und als Reiter über den Dialogen im Dialog-Fenster angeordnet. Klick
zum lösen auf das kleine Dreieck in den Werkzeugeinstellungen und löse
den Reiter.
Greife die Werkzeugeinstellungen am oberen Rand (Zeiger ändert sich in eine zeigende Hand) und ziehe die Einstellungen mit gedrückter linker Maustaste über das Dialogfenster. Über den Registerreitern der Dialoge lässt du die Einstellungen los. Sie fügen sich an die Dialoge an. - Das Werkzeugfenster habe ich auf die volle Breite des Bildschirmes auseinander gezogen, so dass es nur noch einen schmalen Streifen am oberen Bildschirmrand bilden. Die Werkzeuge erscheinen in einer Reihe nebeneinander. Das Feld in denen zuvor die Werkzeugeinstellungen verankert waren, kann am unteren Rand nach oben zusammen geschoben werden.
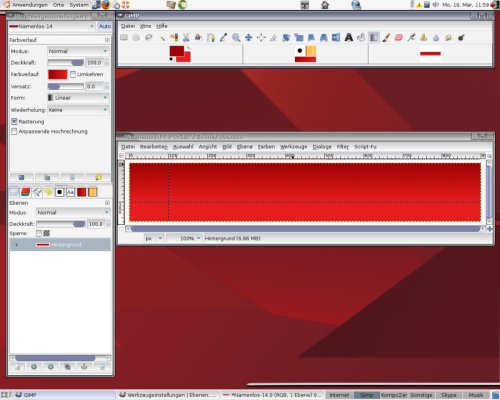
Wir starten also mit einem neuen Bild 900px breit und 150px hoch. Die Höhe ist variabel, für einen grafisch aufwendigen Header sollte die Höhe nicht zu klein sein.
Wähle als Hintergrundfarbe die Farbe für deinen Header. Als Vordergrundfarbe wählst du die gleiche Farbe in einem dunkleren Ton.

Aktivere das Verlaufswerkzeug : Einstellungen: Linear, VG - HG, Wiederholung: keine
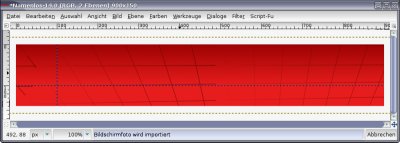
Markiere eine senkrechte Linie die zu zwei-drittel über deinen Header verläuft. Achte darauf, dass die Markierung grade verläuft. Ziehe die eine Hilfslinie aus dem Linken Lineal um einen geraden Verlauf zu zeichnen.

(Klick für vergrößerte Ansicht)
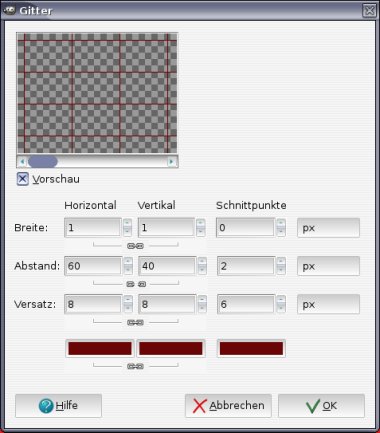
Für das Gitter füge eine neue transparente Ebene ein. Nenne sie "Gitter".
Wächsele die Vordergrundfarbe auf einen noch dunkleren Ton deiner Ausgangsfarbe und rufe den Filter Gitter auf:
Filter - Render - Muster - Gitter (Grid)

Passe den Abstand der Gitter an deine Vorstellungen an. Das Gitter sollte jedoch nicht zu schmal sein, da es sonst das Gesamtmuster stark dominiert. Bestätige den Filter mit OK.
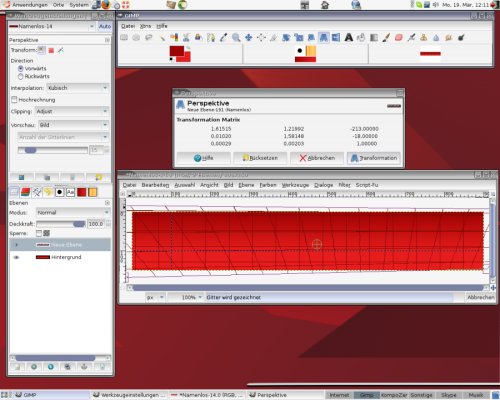
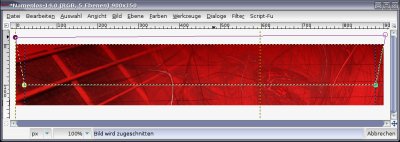
Mit dem Perspektiventool verzerrst du das Gitter nun ein wenig. Achte darauf, dass die Gitterebene die Bildgröße bedeckt.

(Klick für vergrößerte Ansicht)
Als nächstes soll das Gitter unregelmäßig werden in der Deckkraft.
Füge der "Gitter" - Ebene mit einem Rechtsklick im Ebenendialog eine Ebenenmaske hinzu.
Stelle die Vordergrundfarbe auf Schwarz und die Hintergrundfarbe auf Weiß ein.
Aktiviere das Verlauswerkzeug und stelle es auf Spiralförmig ein.
Markiere mit dem Verlaufswerkzeug eine Linie über das Bild. Teile des Gitters sind nun verschwunden. Die Spirale hat jedoch einen scharfen Farbübergang. Den du auch am Gitter erkennen kannst.

(Klick für vergrößerte Ansicht)
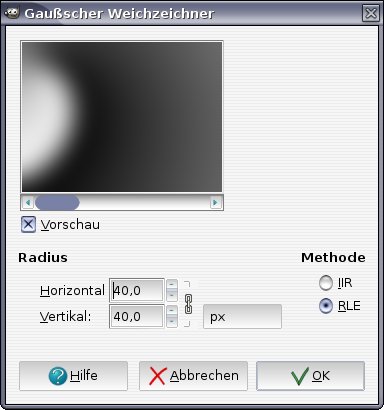
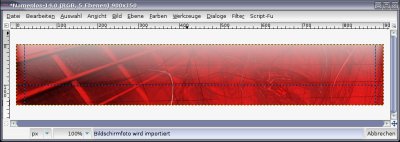
Um die Übergänge nun etwas weicher zu bekommen, wendest du den Gaußschen Weichzeichner auf die Ebenenmaske an.
Filter - Weichzeichner - Gaußscher Weichzeichner (Gaussian Blur)

Je stärker du den Filter einstellst, desto weicher wird der Übergang.

(Klick für vergrößerte Ansicht)
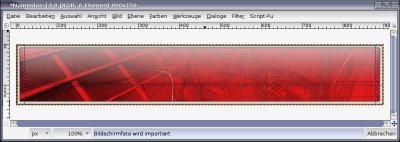
Als nächsten erstellen wir das Flammenmuster
Füge eine neue, transparente Ebene ein. Nenne sie "Flammen".
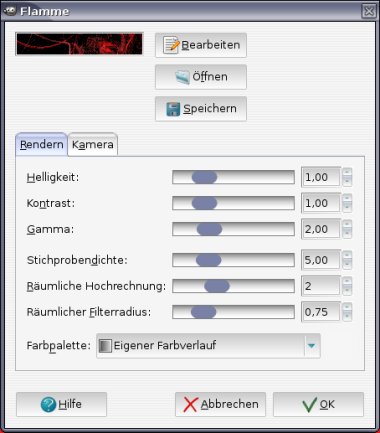
Stelle deine Farben wieder auf deine Headerfarben ein und rufe den Filter Flammen auf:
Filter - Render - Natur - Flammen (Flame)

Klick auf die "Bearbeiten" Schaltfläche um dir eine schöne Flamme auszuwählen. Bestätige den Assistenten mit Ok um wieder zum Flammen-Assistenten zurück zu gelangen. Im Reiter "Kamera" kannst du die Flamme heranzoomen oder mit X und Y die Flamme im Vorschaumuster verschieben.

Bestätige auch dieses Fenster mit OK um ihn auszuführen.

(Klick für vergrößerte Ansicht)
Mit diesen beiden Filtern hast du das Grundmuster schon geschaffen. Nun muss noch ein Motiv eingefügt werden.
Überlege dir, worüber auf deiner Website informieren möchtest. Suche dir zu dem Thema ein passendes Photo. Falls du kein eigenes hast, findest du bestimmt etwas auf www.morguefile.com oder aus einem anderen freien Fotoarchiv im Internet.
Für mein Beispiel habe ich eine schicke Aufnahme von einer Gitarre bei gefunden:

(Klick um das Original zu öffnen)
Füge das Guitarrenbild in deinen Header ein. Am Einfachsten funktioniert das per Drag & Drop oder über Befehl
Datei - als Ebene einfügen.
Das Bild ist sehr groß, du musst die Ebene skalieren. Auf ca. 600px Breite.
Ebene - Ebene skalieren
Verschiebe die Ebene mit dem Greifwerkzeug an den Linken Rand deines Headers

(Klick um das Original zu öffnen)
Füge der Guitarren-Ebene nun per Rechtsklick auf die Ebene im Ebenendialog eine Ebenenmaske hinzu.
Stelle den Ebenenmodus der Guitarre auf "Multiplikation" ein.
Wähle als Vordergrundfarbe: Weiß und als Hintergrundfarbe: Schwarz.
Aktiviere das Verlaufswerkzeug : Linearer Verlauf, VG - HG, Wiederholung: keine
Markiere eine Linie diagonal über die Guitarrenebene:
Wie lang die Linie ist, bleibt dabei dir überlassen. Experimentiere ein wenig. Ziehe einfach immer wieder einen neuen Verlauf, so lange, bis dir das Resultat gefällt.
Als nächstes kommt der Gloss-Streifen, der den Header plastisch erscheinen lässt:
Füge eine neue, transparente Ebene ein, nenne sie "Gloss".
Füge zwei neue Hilfslinien mit einem Abstand von 20px vom rechten bzw. linken Rand ein.
Mit dem Pfadwerkzeug - Modus "Design" markierst du nun einen Pfad . Schließe ihn indem du auf den ersten Knoten Klickst und dabei die STRG-Taste drückst.

(Klick um das Original zu öffnen)
Wandele den Pfad in eine Auswahl um (Klick auf den Button "Auswahl aus Pfad erstellen") und blende die Auswahl um ca. 20 aus.
Stelle die Vordergrundfarbe auf Weiß ein und aktiviere das Verlauf-Werkzeug.
Verlauf : VG - Transparent, Linear, Wiederholung: keine
Markiere eine Linie, senkrecht vom oberen Rand bis zum Ende der Auswahlmarkierung. Um den Verlauf gerade zu bekommen, nutze eine der Hilfslinien an denen du die Markierung des Verlauf entlangführst.
Hebe die Auswahl auf und reduziere die Deckkraft der Gloss-Ebene auf 70%.

(Klick um das Original zu öffnen)
Lege eine neue, transparente Ebene an, nenne sie "Rahmen".
Wähle das gesamte Bild in die Auswahl
Auswahl - Alles auswählen
Verkleinere die Auswahl um 6px vom Rand
Auswahl - Verkleinern
Ziehe die Auswahl nach Strichstärke 8px
Bearbeiten - Auswahl nachziehen
Hebe die Auswahl auf
Auswahl - Nichts auswählen
Wähle per Rechtsklick auf die "Rahmen"-Ebene - Auswahl aus Alphakanal.
Stelle das Verlaufwerkzeug auf
Vordergrundfarbe: Weiß, Hintergrundfarbe: Schwarz
Verlaufs-Form: Formangepasst sphärisch, VG - HG.
Fülle die Auswahl mit diesem Verlauf.
Hebe die Auswahl wieder auf.

(Klick um das Original zu öffnen)
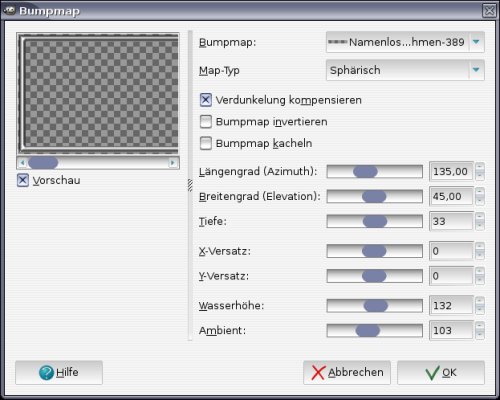
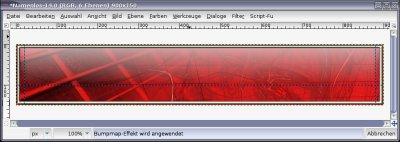
Der Rahmen soll nun aussehen wie eine Metallstange. Diesen Effekt erreichst du mit dem Bumpmap-Filter.
Filter - Abbilden - Bumpmap

Als Bumpmap-Ebene wähle die "Rahmen" - Ebene. Über die Einstellungen "Tiefe", "Wasserhöhe" und "Ambient" lässt sich die Form und auch die Lichtreflektion regeln. Experimentiere ein wenig mit den Einstellungen.
Mein Beispiel ist nun fast fertig. Es fehlt nur noch der Schriftzug.

(Klick um das Original zu öffnen)
Den Schriftzug kannst du direkt auf die Headergrafik schreiben, oder aber später im Webaufbau einfügen.
Meinen Schriftzug habe ich noch Schattiert mit dem Schlagschatten-Filter
Filter - Licht & Schatten - Schlagschatten (Dropshadow)
In der Version 2.2 von Gimp findest du den Filter unter:
Script-Fu - Schatten - Schlagschatten

(Klick um das Original zu öffnen)
Viel Spaß beim Nachbauen :)
Hier die XCF des Tutorials in kompromiertem Format
 der Gimp-Kurs für Einsteiger und Umsteiger
der Gimp-Kurs für Einsteiger und Umsteiger