Hui-Buh in Aktion
Wie bei jeder GAP-Animation, erstellst du zuerst deinen Ordner, wo alle Dateien für die Animation abgelegt werden.Also fangen wir an mit der Beschaffung der Bilder. Ich verweise immer gerne auf merguefile.com
Suche dir eine schöne alte Burgruine aus und skaliere es auf eine annehmbare Größe, die deinen Rechner nicht in die Knie gehen lässt, wenn du mit den Filtern arbeitest (ca. 600px breit). Entferne den Himmel, da Geister bekanntlich nur Nachtschicht haben und erst ab Mitternacht erscheinen, muss es also dunkel sein. Lege unter deine Burg eine Ebene in dunkelblau (#00001b).
Als nächstes entfernst du die Farbe aus dem Bild mit Ebene ? Farbe ? Sättigung entfernen. Mit den Farbkurven erhöhst du ein wenig den Kontrast. Ebene ? Farbe ? Kurve.
Füge eine neue Ebene ein und färbe sie mit dunkelblau und stelle den Ebenenmodus auf Überlagern oder Multiplikation. Schau welche Einstellung bei dir besser ausschaut.
Zu guter letzt fügst du eine weiter transparente Ebene ein und bastelst ein paar Sterne darauf mit den Sternenpinsel aus dem Gimp und bastelst noch einen Vollmond, der in einem hellen Gelb über dein Schloss scheint. Hierfür eignet sich der Filter ? Lichteffekte ? Supernova besonders gut. Der Filter erstellt einen strahlenden Kreis, den du auf deinem Bild einfügst. Du kannst den Mond später nicht mehr verschieben, deshalb ist es wichtig, dass du ihn im Vorschaubildchen gleich richtig platzierst.
Vereinige alle Ebenen (Rechtsklick im Ebenenmodus Sichtbare Ebenen vereinen) und speicherst dein Schloss als hintergrund_0001.xcf in deinen Ordner.

Als nächstes brauchst du noch ein Gespenst, das du fliegen lässt.
Mit dem Pfadwerkzeug markierst du die Umrisse des Gespenstes und füllst es auf transparenter Ebene mit Weiß. Setze die Deckkraft runter auf ca. 50%. Füge eine weitere transparente Ebene ein und zeichne die Auswahl nach. Setze die Deckkraft auf ca. 70% und vereine beide Ebenen zu einer. Mit dem Radiergummie radierst du ein paar Löcher für Augen und Mund in das Gespenst. Speichere das Gespenst in deinen Ordner als gespenst.xcf. Schließe das Bild nicht!!

Prüfe, ob man von deinem Gespenst etwas erkennen kann. Wenn nicht, färbe ich es ein wenig ein.

Jetzt wird es wieder spannend. Öffne deine hintergrund_0001.xcf und öffne im Menü Video - Duplikate Frames (Einzelbilder duplizieren). Trage bei n-times (n-mal) 29 ein, so dass du in deinem Ordner 30 hintergrund.xcf hast.
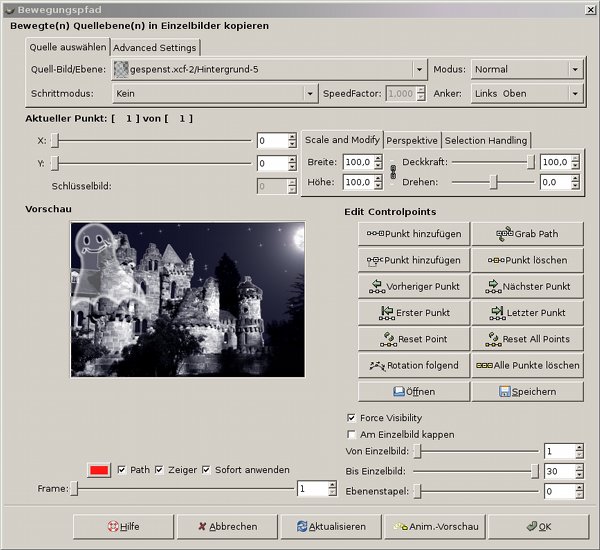
Öffne deinen Bewegungspfad-Assistenten mit Video - Move Path (Bewegungspfad).

Verschiebe das Gespennst mit den X/Y - Reglern an den Startpunkt. Am besten eines der Fenster.
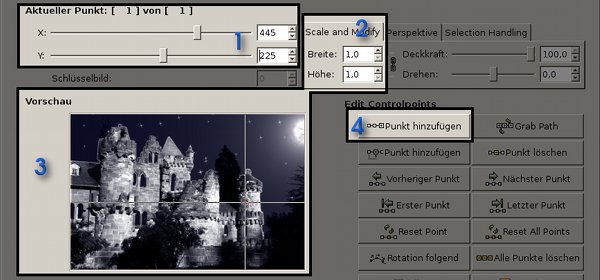
Das Gespenst soll aus dem Fenster erscheinen. Also müssen wir es erst ganz klein machen, so dass man es nicht sehen kann. In deinem Assistenten findest du eine Einstellung Scale, die du auf 1% setzt. Setze den ersten Bewegungspunkt.

- 1. Punkt-
- wo soll das Gespenst erscheinen
- 2. Scale -
- wie groß soll das Gespenst an diesem Punkt sein
- 3. Vorschau -
- Prüfe das Ergebnis in der Vorschau
- 4. Add Point -
- Setze einen Bewegungspunkt.
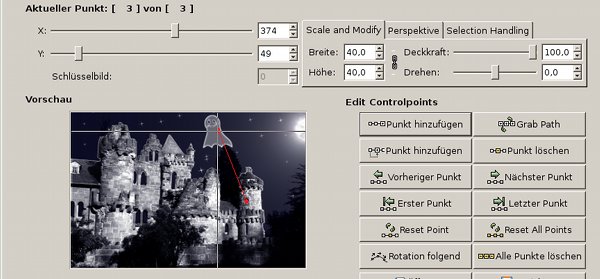
Für die erste Bewegung soll das Gespenst wachsen und in den Himmel fliegen. Für die Bewegung kannst du den roten Punkt im Vorschaubild greifen und mit gedrückter linken Maustaste verschieben.
-
1. Verschiebe den roten Punkt in den Himmel über den Turm
-
2. Vergrößere das Gespenst mit Scale so, dass es gut sichtbar ist.
-
3. Schau im Vorschaubild ob das Gespenst richtig sitzt
-
4. Füge den zweiten Animationspunkt hinzu mit - Add Point

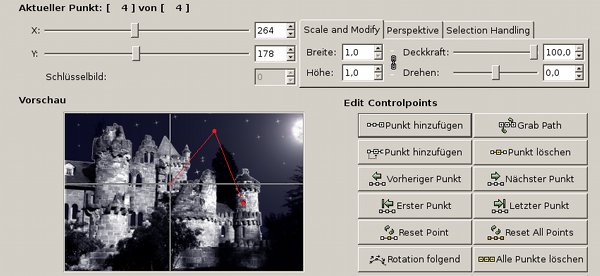
Wähle ein weiteres Fenster in das das Gespenst fliegen kann. Um in das Fenster einzutauchen, muss das Gespenst wieder kleiner werden.
-
1. Verschiebe den roten Punkt in ein Fenster
-
2. verkleinere das Gespenst mit Scale
-
3. Prüfe im Vorschaubild ob alles richtig sitzt
-
4. Füge den dritten Animationspunkt hinzu mit - Add Point

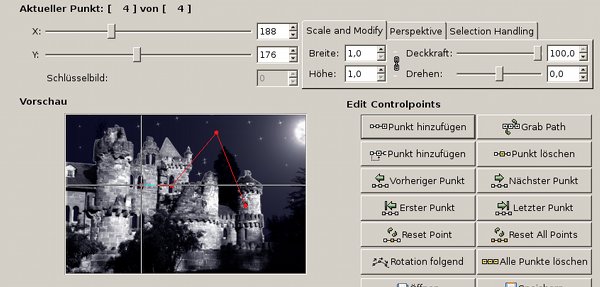
Lass das Gespenst nun durch das Schloss zum nächsten Fenster fliegen, aus dem es wieder herausfliegt.
-
1. Verschiebe den roten Punkt zum nächsten Fenster
-
2. ändere die Einstellung Scale nicht!
-
3. Prüfe dein Vorschaubild
-
4. Füge den vierten Punkt hinzu mit - Add Point.

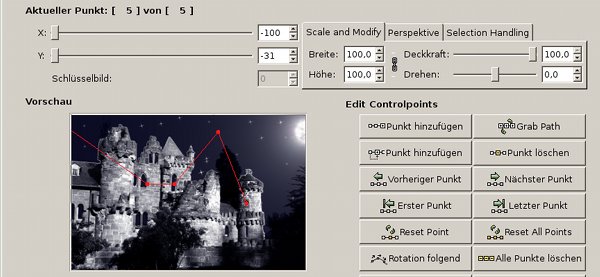
Zum Schluss soll das Gespenst aus dem Bild herausfliegen.
-
1. Verändere die Postione des roten Punktes. Außerhalb des Vorschaubildes ist immer im negativen X oder Y - Bereich.
-
2. Ändere die Einstellung Scale auf 100% (dann sieht es so aus, als ob es näher kommt)
-
3. Prüfe im Vorschaubildchen
-
4. Füge den fünften Punkt hinzu mit - Add Point.

Nun kommt der große Moment. Die Animation ist fertig. Schaue sie dir in der Vorschau an. Klick dazu auf "Anim Preview".
Die Animation wird gleichmäßig abgespielt. Das bedeutet, dass jeder Frame für die gleiche Zeit angezeigt wird, da wir keine Framebegrenzung bei den einzelnen Bewegungspunkten gemacht haben.
Schließe die Animationsvorschau und bestätige deinen Bewegungspfad-Assistenten mit OK.
Füge alle Frames zu einer Animation zusammen. Video - Frames to Image (Video - Einzelbilder zu Bild).
Stelle die Zeit ein ändere sie von (41ms) auf (150ms):
"Layer Basename: [######] (150ms)"
Gap erstellt ein neues Bild in dem alle Frames als Ebenen eingearbeitet sind. Schließe alle anderen Dateien. Die Hintergrund_0001.xcf musst du noch speichern, alle anderen ohne speichern.
Speichere das neue Bild als Gespensterstunde.xcf.
Möchtest du deine Animation im Internet veröffentlichen, ist sie noch sehr groß. Zunächst solltest du die Bildgröße verändern über Menü Bild - Bild scalieren verkleinern.
Über die Farbanzahl hast du eine weitere Möglichkeit dein Bild zu verkleinern. Bild - Bildmodus - indizieren. Experimentiere mit der Farbanzahl.
Dann hast du wieder die Möglichkeit deine Animation über Filter - Animation - Animation opt (GIF) zu optimieren.
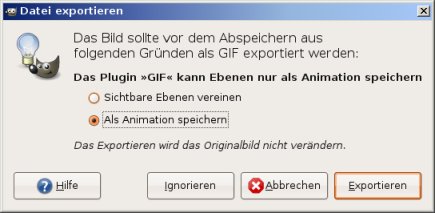
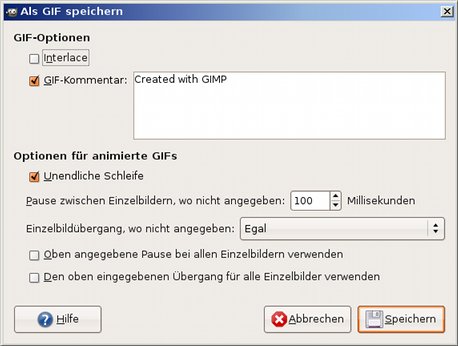
Ganz zum Schluss speicherst du dein Bild als Gespensterstunde.gif
Als Animiertes Gif

ohne die weiteren Einstellungen zu ändern.

Natürlich kann man alles was es so gibt auf diese Art und Weise mit Gap in einer Animation bewegen. Du bist also nicht auf Gespenster beschränkt.

Viel Spaß beim Nachbauen!
