Animierte Buttons mit GAP basteln
Es gibt viele Internetseiten, auf denen man Flash-Buttons kostenlos generieren kann. Diese Buttons sehen auch sehr schön aus, sind aber nicht barriere frei. Hast du also keinen Flashplayer in deinem Webbrowser, kannst du die Schaltflächen nicht bedienen.Möchtest du deine Webseite Barrierefrei halten, kannst du solche Buttons auch mit GAP basteln.
Das könnte dann so aussehen:
buttons/index.html
Schaltflächen auf einer Webseite besitzen mehrere Zustände:
- den Normalzustand
- den Hover- oder auch Mouseover-Zustand
Man fährt mit der Maus darüber - den Mouse-out oder auch Visited-Zustand
- aktiv, der Zustand in dem der Link geklickt wird.
Alle Webbastler kennen diese Zustände auch als Pseudoklassen:
- a
- a:visited
- a:hover
- a:active
Die beiden Zustände Gedrückt und Mouse-out oder auch a:visited und a:active werden nur bei Webseiten benötigt, die in Frames oder mit PHP gebastelt sind. Reine HTML-CSS-Seiten benötigen diese beiden Pseudoklassen nicht. Es reichen die beiden Zustände:
a (Normalzustand) und
a:hover (Mouseover-Zustand)
Genug mit der Theorie, gehen wir ans Basteln.
Für jeden Zustand benötigst du nun eine Grafik.
Buttonliste 1
- Erstelle wie immer zuerst einen neuen Ordner für deine Animation.
Nenne ihn z.B. Button. - Öffne nun mit Gimp ein neues Bild 180px mal 30px.
Fülle es mit einem Verlauf oder einer Hintergrundfarbe für deine Linkliste. Ich habe in meinem Beispiel mit dem Verlauf brushed_alluminium eine Textur erstellt und den Hintergrund des Buttons damit gefüllt.

- Jetzt kommt der bunte Button:
AUSWAHL - ALLES AUSWÄHLEN
AUSWAHL - AUSWAHL VERKLEINERN --> 2px
AUSWAHL - ABGERUNDETES RECHTECK --> 50%
AUSWAHL - INVERTIEREN

BEARBEITEN - KOPIEREN
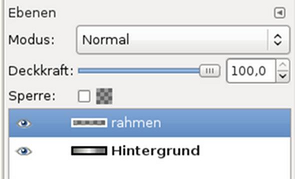
BEARBEITEN - EINFÜGEN --> auf neuer transparenter Ebene verankern = Rahmenebene
Rechtsklick auf Ebene --> AUSWAHL AUS ALPHAKANAL
Neue transparente Ebene einfügen = Schattenebene
Auswahl mit Schwarz füllen.
Auswahl aufheben
FILTER - WEICHZEICHNER - GAUSSSCHER WEICHZEICHNER 5
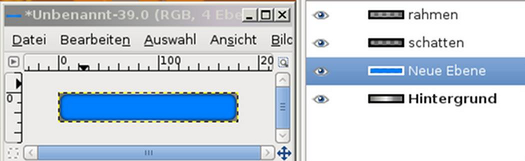
Neue transparente Ebene einfügen und mit einem Blau füllen = Buttonebene
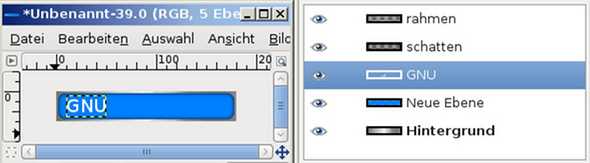
- Füge einen Text ein, den du mit dem Ausrichtetool 10px vom linken Rand anordnest. Ich habe hier "GNU" eingetragen.

- Speichere dein Bild als hintergrund_000001.xcf
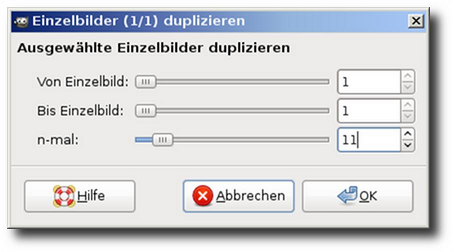
Öffne ein neues Bild in der gleichen Größe und fülle es mit einem etwas dunkleren Blau. Beschrifte es ebenfalls. In meinem Beispiel habe ich auf dem dunklen Blau den Buchstaben „G“ eingetragen. Speichere diese Datei als „G.xcf“ in deinem Ordner Button und minimiere die Grafik. Aktiviere wieder die hintergrund_000001.xcf und erstelle weitere Hintergrundframes über Menü VIDEO - DUPLICATE FRAMES. Erstelle 11 neue Ebenen.
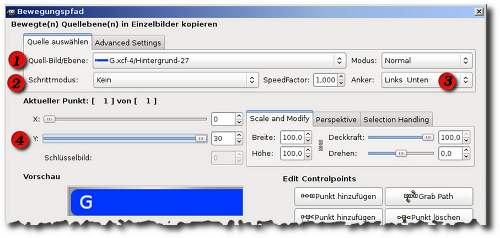
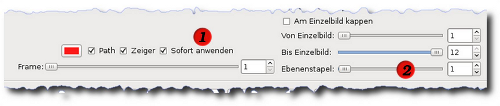
- Öffne den Bewegungspfad und übernimm die Angaben aus dem Screenshot.

- Beim Button musst du darauf achten, dass du die animierte Ebene
richtig im Stapel einfügst. Die Ebene soll unter dem Rahmen aber über
dem Schatten eingefügt werden. Die obere Ebene ist immer Ebene „0“. Du
musst also die Ebene im Stapel 1 einfügen.

- Füge den ersten Kontrollpunkt ein.
Verschiebe die Animationsebene nun über die X/Y Regler nach oben. Y=0.
Füge einen weiteren Kontrollpunkt hinzu und klicke auf OK.
Über Menü VIDEO - FRAMES TO IMAGE erstellst du deinen animierten Button.
Optimiere die Animation für GIF und speichere sie als G1.gif
Damit hast du den Mouseover-Zustand fertig.
Für den Normalzustand kopierst du die Rahmenebene aus der
Hintergrund_000001.xcf in die G.xcf und speicherst das Bild als G2.gif. Auf diese Weise erstellst du weitere Buttons. Für jeden Link einen.
Noch schöner wird der Effekt, wenn du die Animationsebene, also die G.xcf mit einem Verlauf vertikal von hell nach dunkel füllst.
Buttonliste 2
- Sehr schick wirkt es auch, wenn sich der Button von der Mitte aus öffnet.
Lege einen neuen Ordner für deine Animationsdateien an.
Erstelle eine Hintergrund_000001.xcf wie beim vorherigen Button. Richte jedoch die Schrift diesmal zentriert aus.

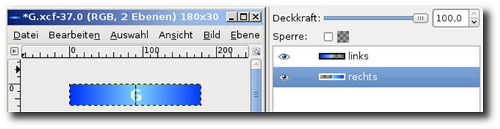
- Die Animationsebene besteht diesmal aus einem Verlauf Bilinear
aus der Mitte nach Außen gezogen. Zentriere die Beschriftung auf die
Mitte des Buttons und vereine die beiden Ebenen. Anschließend markierst
du die eine Hälfte des Buttons und schneidest sie aus. Füge sie auf
einer neuen transparenten Ebene wieder ein.

- Beschrifte die beiden Ebenen mit links und rechts.
Öffne die hintergrund_000001.xcf und lege einige neue Frames an.
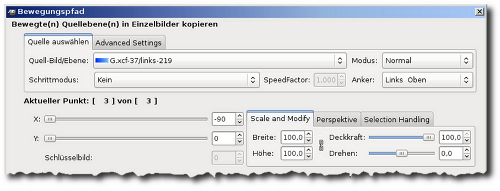
VIDEO - DUPLICATE FRAME dupliziere deinen Hintergrund 11-mal, so dass du wieder 12 Frames hast. Starte den Bewegungspfad-Assistenten über VIDEO - MOVE PATH.

- Füge erst die linke Seite ein und erstelle den ersten Kontrollpunkt. Schiebe die Ebene nach links aus dem Bild raus und erstelle den zweiten Kontrollpunkt. Gehe genauso mit der rechten Seite vor. Schiebe sie nur nach rechts hinaus. Füge deine Frames wieder zu einem Bild zusammen und optimiere es für GIF. Anschließend speichere es als animiertes Gif.
- Je nachdem, wie viele Buttons du für deine Linkliste benötigst, erstellst du weitere animierte Webbuttons. Um die Grafik für den Normalzustand zu erhalten, kopierst du den Rahmen auf die Animationsebene und speicherst sie für den Normalzustand ab.
Ich hoffe, ich konnte deine Fantasie zu Webbuttons mit GAP ein wenig anregen.
Viel Spaß beim Nachbasteln
