Dieses Tutorial wurde am Dienstag 9. Oktober 2009 um
22:21 von Milotic im Gimp-Werkstatt-Forum veröffentlicht und im
April 2010 auf die Homepage der Gimp-Werkstatt übertragen.
Einfache Unterwasserschrift
Hallo, jetzt habe ich Lust auch mal ein kleines Tutorial zu schreiben,ich möchte euch heute erklären wie ihr so etwas hier hinbekommt:

Es ist recht einfach und sieht doch recht gut aus, und jetzt, ran ans Werk:
1.
Als erstes erstellen wir ein neues Bild, die größe könnt ihr entweder an euren erwünschten Text anpassen,
wenn ihr euch das nicht zutraut, nehmt einfach meine Größe:
600x200px
Das ganze sollte nach möglichkeit Tranzparent sein, muss aber nicht.

2.
Jetzt geht es los, wir haben unser leeres Blatt vor uns, noch sieht es recht unspektakulär aus.
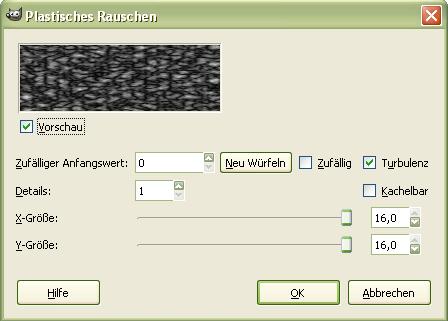
Als erstes gehen wir auf Filter - Redner - Wolken - Plastisches Rauschen
Es öffnet sich ein neues Fenster welches wir wir im nächsten Bild zu sehen einstellen:

Das wichtige ist das wir bei Turbulenz einen Haken machen, und die X-Größe und Y-Größe jeweils auf 16 stellen.
Wir klicken auf OK.
3.
Jetzt kommen wir zum Wasser. Wir klicken im Ebenendialog mit rechts, und dann auf Neue Ebene, diese soll Transparent sein und wir nennen sie Wasser.
Als nächstes setzen wir uns eine kleine Hilfe, wir klicken auf Auswahl - Alles auswählen, und dann klicken wir auf Bild - Hilfslinien - Neue Hilfslinien aus Auswahl, nun klicken wir auf Auswahl - Nichts auswählen. Unser komplettes Bild sollte nun mit Hilfslinien umrandet sein.
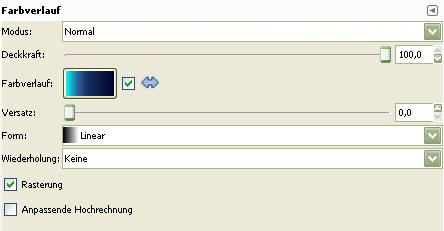
Wir wählen in unserem Werkzeugkasten das Verlaufswerkzeug aus, und stellen es wie folgt ein, als Verlauf wählen wir Deep Sea:

Jetzt wird es etwas kniffelig,
wir ziehen eine gerade Linie vom oberen Bildrand, 200% des Bildes nach unten, sprich:
Ist euer bild 200px hoch, wie meins, zieht ihr einen 400px langen Strich nach unten.
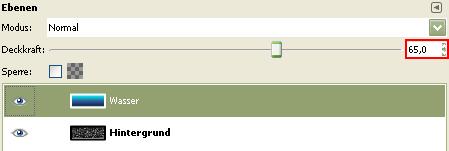
Nun stellen wir die Deckkraft der Wasser-Ebene auf 65%.

Wunderbar, weiter mit Schritt:
4.
Jetzt vereinen wir beide Ebenen, achtet darauf das vor beiden Ebenen das Auge aktiviert ist, rechtsklickt, und klickt Sichtbare Ebenen vereinen
Ihr solltet jetzt pi mal Daumen eine Ebene haben:

Jetzt klicken wir auf Filter - Weichzeichnen - Gaußscher Weichzeichner, wir schreiben in die Felder Horizontal und Vertikal jeweils eine 2 rein und drücken OK.
Der Hintergrund ist fertig.
5.
Jetzt basteln wir eine Textebene, schreibt einfach einen beliebigen Text, skaliert ihn auf eure Wunschgröße, und schiebt alles in die Mitte, nehmt am besten eine fette Schrift wie z.B. Sans Bold.
Jetzt ein Rechtsklick auf die Textebene - Auswahl aus Alphakanal.
Wir erstellen eine neue Transparente Ebene, und klicken auf Bearbeiten - Auswahl nachziehen.
Wir ziehen die Auswahl so mit 4 Pixeln nach.
Jetzt löschen wir die Textebene.
6.
Wir schauen in unseren Werkzeugkasten und wählen das Verlaufswerkzeug.
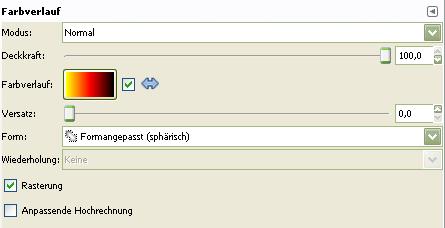
Wir wählen German Flag Smooth und übernehmen folgende Einstellungen:

Jetzt ziehen wir quer über den Text eine Linie, von oben nach unten.
Jetzt stellen wir die Deckkraft der Ebene mit dem Rahmen und dem Verlauf auf 50-60%, oder auch mehr oder weniger, je nachdem wie ihr es mögt.
Jetzt fügen wir alle Ebenen zusammen und speichern als GIF, JPG oder sonst wie
7.
Fertig
War doch garnicht so schwer, und sieht gut aus:

Liebe Grüße
Milotic
