HINWEISE:
Dieses Tutorial ist, mit Genehmigung des Autors Myke,
auf der Basis eines anderen Tutorials auf gimpusers.de entstanden.
Alles was in den Bildern ROT geschrieben oder ROT markiert oder ROT umrahmt ist,
dient nur der Erklärung und ist nicht Bestandteil des Bildes.
Dieses Tutorial ist, mit Genehmigung des Autors Myke,
auf der Basis eines anderen Tutorials auf gimpusers.de entstanden.
Alles was in den Bildern ROT geschrieben oder ROT markiert oder ROT umrahmt ist,
dient nur der Erklärung und ist nicht Bestandteil des Bildes.
Ich werde versuchen alles ausreichend zu erklären.
Vielleicht wirkt dieses Tutorial dadurch auch etwas steif,
aber es soll schließlich vorrangig nützliche Infos beinhalten.
Legen wir also los:
Schritt 1: Arbeitsbereich vorbereiten
a)
Gimp starten und über DATEI --> NEU... eine neue Datei mit den Größen 150 x 150 Pixel erstellen
b)
Mit dem Füllwerkzeug
 die Ebene „Hintergrund“ mit einem hellen GRAU #C8C8C8 füllen.
die Ebene „Hintergrund“ mit einem hellen GRAU #C8C8C8 füllen.Für eine bessere Übersicht auf 400% zoomen (Taste STRG halten und Mausrad drehen).
Solltet ihr keine Hilfslinien sehen, geht auf ANSICHT und schaut, ob ihr bei HILFSLINIEN ANZEIGEN ein Häkchen gesetzt habt. Setzt bei Bedarf dieses Häkchen.
Schritt 2: Grundform erstellen
a)
Erstellt eine neue Ebene mit
 oder über EBENE --> NEUE EBENE…
oder über EBENE --> NEUE EBENE…b)
Nennt diese Ebene „Grundform“.
Wiederholt Punkt e) auf jedem Eckpunkt des Pfades an, bis der Pfad wie auf dem Bild (oben) aussieht.
f)
Betätigt nun die ENTER-Taste und ihr erhaltet eine Auswahl von eurem Pfad.
Wählt WEISS #FFFFF als Farbe und füllt die Auswahl mit dem Füllwerkzeug
 auf der Ebene „Grundform“
auf der Ebene „Grundform“g)
Deaktiviert nun die Auswahl über AUSWAHL --> NICHTS AUSWÄHLEN
Schritt 3: einen Schatten erzeugen
a)
Aktiviert die Ebene „Grundform“
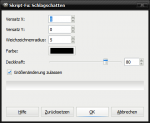
| b) Geht auf FILTER --> LICHT UND SCHATTEN --> SCHLAGSCHATTEN… und übernehmt die folgenden Einstellungen: |  |
Sollte eure Grundform, aus mir unbekannten Gründen, sehr nahe an den Bildrand gehen, solltet ihr noch das Häkchen bei GRÖSSENÄNDERUNG ZULASSEN wegnehmen. Sonst kann es passieren, dass sich eure gesamte Bildgröße ändert.
Schritt 4: plastischen Effekt erzeugen
a)
Erstellt eine neue Ebene mit

oder über EBENE --> NEUE EBENE…
b)
Nennt diese Ebene „Schattierung“.
Geht auf EBENEN --> MASKE --> EBENENMASKE HINZUFÜGEN
oder macht einen RECHTSKLICK auf die Ebene „Schattierung“ und wählt hier EBENENMASKE HINZUFÜGEN.
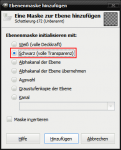
| c) Klickt im sich öffnenden Fenster auf SCHWARZ (volle Transparenz) und dann auf HINZUFÜGEN. |  |
d)
Macht nun einen RECHTSKLICK auf die Ebene „Grundform“ und wählt AUSWAHL AUS ALPHAKANAL.
e)
Klickt auf die Maske in der Ebene „Schattierung“ und füllt die Auswahl mit der Farbe WEISS.
!!! Es ist wichtig, dass ihr wirklich die Maske (das schwarze rechte Feld) anwählt, !!!
!!! bevor ihr die Auswahl füllt. !!!
!!! bevor ihr die Auswahl füllt. !!!
f)
Deaktiviert nun die Auswahl. AUSWAHL --> NICHTS AUSWÄHLEN
g)
Klickt nun links von der Maske auf die leere Ebene.
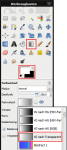
| h) Wählt SCHWARZ als Farbe und wählt das Farbverlaufswerkzeug  . .Stellt den Farbverlauf auf VG nach Transparent. |  |
| i) und zieht einen diagonalen Verlauf von links unten nach rechts etwa mittig. Ungefähr so wie auf dem Bild. |  |
| So sollte euer Bild jetzt aussehen. |  |
j)
Setzt nun die Deckkraft der Ebene „Schattierung“ zwischen 30 und 10 % (bei mir 20 %).
Schritt 5: Form für die Schildgestaltung erstellen
a)
Erstellt eine neue Ebene mit

oder über EBENE --> NEUE EBENE…
b)
Nennt diese Ebene „Schild-Form“.
c)
Füllt die Ebene „Schild-Form“ mit der Farbe WEISS.
Macht einen RECHTSKLICK auf die Ebene „Grundform“ und wählt AUSWAHL AUS ALPHAKANAL.
d)
Wählt nun wieder die Ebene „Schild-Form“ und verkleinert die Auswahl über AUSWAHL --> VERKLEINERN… um 2 Pixel.
e)
Wählt SCHWARZ als Farbe und füllt die Auswahl auf der Ebene "Schild-Form".
f)
Deaktiviert nun die Auswahl AUSWAHL --> NICHTS AUSWÄHLEN
g)
Wählt das Pinselwerkzeug
 und stellt den Pinsel auf CIRCLE (19) und wählt als Farbe WEISS
und stellt den Pinsel auf CIRCLE (19) und wählt als Farbe WEISSh)
Zeichnet jetzt eine weiße Linie von links nach rechts.
Die Hilfslinien helfen hier wieder beim zeichnen einer geraden Linie.
Alternativ könnt ihr auch die SHIFT-Taste drücken und halten, während ihr zeichnet.
| Euer Bild sollte nun so aussehen. |  |
i)
Jetzt wollen wir die Kanten noch ein wenig weicher gestalten.
Wählt dazu FILTER --> WEICHZEICHNEN --> GAUSSSCHER WEICHZEICHNER…
| mit folgenden Einstellungen: |  |
j)
Jetzt geht ihr auf FARBEN --> KURVEN…
| k) Stellt die Kurve durch ziehen der 2 Punkte ungefähr so ein wie auf dem folgenden Bild und bestätigt dies mit OK. |  |
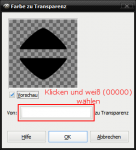
| l) Wählt nun FARBEN --> FARBE ZU TRANSPARENZ… und nehmt hier WEISS und bestätigt ebenfalls mit OK |  |
Da diese Ebene aber nur der Formgebung dient, blendet die Ebene „Schildform“ bitte aus.
Schritt 6: Schildfarbe einstellen
a)
Kopiert die Ebene „Schild-Form“ und nennt sie um in „Schild-Farbe“
b)
Macht die kopierte Ebene wieder sichtbar.
| c) Sperrt nun den Alphakanal der Ebene „Schild-Farbe“ indem ihr ein Häkchen bei ALPAHAKANAL SPERREN setzt. |  So bleibt nachfolgend die Transparenz erhalten. |
d)
Wählt nun eine Wunschfarbe und füllt die schwarzen Flächen mit dieser Farbe.
| Ich habe die Farbe FF8700 gewählt und euer Bild sollte dann ungefähr so aussehen: |  |
Schritt 7: Farbschattierung erstellen
a)
Erstellt eine neue Ebene mit

oder über EBENE --> NEUE EBENE…
b)
Nennt diese Ebene „Schattierung-Farbe“.
c)
Macht nun einen RECHTSKLICK auf die Ebene „Grundform“ und wählt AUSWAHL AUS ALPHAKANAL.
d)
Wählt nun wieder die Ebene „Schattierung-Farbe“ und verkleinert die Auswahl über AUSWAHL --> VERKLEINERN… um 2 Pixel
d)
Als Farbe nehmt ihr jetzt einen dunkleren Farbton als vorher. (Ich nehme CF7000)
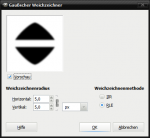
| e) Wählt das Verlaufswerkzeug und stellt die Farben und die Form so ein wie auf dem Bild gezeigt. Wichtig ist hier vor allem die Form: Formangepasst (winklig) |  |
f)
Zieht nun kurz einen Verlauf innerhalb der Auswahl.
g)
Geht auf EBENEN --> MASKE --> EBENENMASKE HINZUFÜGEN oder macht einen RECHTSKLICK auf die Ebene „Schattierung-Farbe“ und wählt hier EBENENMASKE HINZUFÜGEN.
Klickt im sich öffnenden Fenster auf SCHWARZ (volle Transparenz) und dann auf HINZUFÜGEN.
h)
Macht nun einen RECHTSKLICK auf die Ebene „Schild-Form“ und wählt AUSWAHL AUS ALPHAKANAL.
i)
Wählt erneut die MASKE der Ebene „Schattierung-Farbe“ und füllt nun die Auswahl mit der Farbe WEISS
j)
Deaktiviert anschließend die Auswahl AUSWAHL --> NICHTS AUSWÄHLEN
Schritt 8: Einen Schein erstellen
a)
Aktiviert nun die Ebene „Schattierung“ und dupliziert sie mit
 .
.c)
Nennt die duplizierte Ebene um in „Schein“
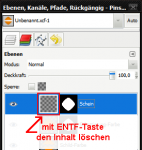
| d) Stellt nun die Deckkraft dieser Ebene auf 100% und löscht mit der ENTF-Taste den Inhalt der Ebene. |  Achtung: NICHT den Inhalt der Maske löschen, sondern nur den der Ebene. |
e)
Verschiebt die Ebene „Schein“ nun nach ganz oben.
(Ebene anklicken, Maustaste halten und nach oben bewegen.
| f) Wählt nun das Verlaufswerkzeug und stellt WEISS als Vordergrundfarbe, FARBVERLAUF auf VG NACH TRANSPARENT und wenn nötig die FORM auf LINEAR. |  |
| g) Zieht nun den Verlauf gerade vom oberen Rand bis zur Mitte wie auf dem Bild gezeigt. |  |
h)
Stellt anschließend noch den Ebenenmodus der Ebene „Schein“ auf FASER MISCHEN
| Euer Bild sollte nun so aussehen: |  |
Schritt 8: (optional) Spiegelung erstellen
a)
Blendet zuerst die Ebene „Hintergrund“ aus (das Auge wegklicken
b)
Aktiviert dann erneut die oberste Ebene (sollte eigentlich „Schein“ sein)
| c) Geht nun auf EBENE --> NEU AUS SICHTBAREM |  |
Die neue Ebene wird automatisch „Sichtbar“ genannt,
nennt sie zur besseren Übersicht aber lieber in „Spiegelung“ um.
d)
Über EBENE --> TRANSFORMATION --> VERTIKAL SPIEGELN wird die Ebene nun gespiegelt
| e) Mit dem Verschieben-Werkzeug  klickt ihr jetzt auf das Bild und bewegt die Ebene nach unten bis die Ecken des Schildes circa 1-2 Pixel Abstand zueinander haben. klickt ihr jetzt auf das Bild und bewegt die Ebene nach unten bis die Ecken des Schildes circa 1-2 Pixel Abstand zueinander haben. |  |
f)
Jetzt lassen wir die Ebene noch etwas auslaufen.
Setzt die Deckkraft der Ebene „Spiegelung auf 30%.
g)
Fügt mit RECHTSKLICK auf die Ebene "Spiegelung" wieder eine EBENENMASKE hinzu.
h)
Wählt das Verlaufswerkzeug und stellt die Farben auf SCHWARZ (VG) und WEISS (HG).
Wählt den Farbverlauf VG NACH HG (RGB)
| i) Zieht im unteren Bereich des Bildes einen Verlauf von unten bis zur Ecke der „Spiegelung“ oder bei Bedarf auch etwas höher. |  |
j)
Blendet die Ebene „Hintergrund„ wieder ein.
Schritt 9: Text einfügen und bearbeiten
a)
Mit dem Textwerkzeug
 klickt ihr nun in den weißen mittleren Bereich des Bildes und schreibt euren Wunschtext hinein.
klickt ihr nun in den weißen mittleren Bereich des Bildes und schreibt euren Wunschtext hinein.Ihr solltet dabei aber die Schriftart und –größe so anpassen, dass es gut lesbar dazwischen passt.
Ich verwende hier als Beispiel VISITOR TT1 BRK, welche ihr hier downloaden könnt:
dafont.de
b)
Ich habe also das Wort GIMP hineingeschrieben und dabei eine Größe von 31 gewählt.
c)
Dann richtet ihr den Text noch schön mittig aus und fertig ist euer Schild.
Speichert bitte die Datei als xcf-Datei ab, um eventuelle Änderungen vornehmen zu können-

Den Schrifteffekt erkläre ich in diesem separaten Tutorial --> Schrift-Effekt
Ebenso möchte ich in einem weiteren Tutorial die Schrift animieren.
VIEL SPASS BEIM NACHBAUEN
Patric

 Dieses Tutorial wurde am 23. Februar 2011 von Patric Ian im
Gimp-Werkstatt-Forum veröffentlicht und im Juni 2012 auf die Homepage der Gimp-Werkstatt übertragen.
Dieses Tutorial wurde am 23. Februar 2011 von Patric Ian im
Gimp-Werkstatt-Forum veröffentlicht und im Juni 2012 auf die Homepage der Gimp-Werkstatt übertragen.

 und markiert 4 Punkte so wie auf dem Bild gezeigt wird -->
und markiert 4 Punkte so wie auf dem Bild gezeigt wird -->
